javascript - jquery怎么让a标签跳转后保持tab的样式
问题描述
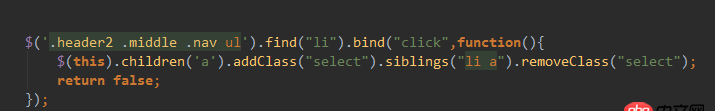
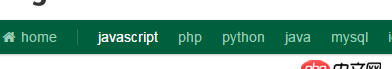
如下图,这个html的header是共用的,我现在想让页面跳转过去,但又要保证样式在点击跳转之后有保持select,我用location.href在js里控制跳转还是不行,应该是重新加载了,
该咋么办捏,哪位大哥帮帮我~

我想搞成segment这种
问题解答
回答1:方案一:根据你的网址确定哪个a标签高亮显示 1.获取网址:
console.log(location.href)///q/1010000009520710 我测试的是当前页
2.根据网址查询关键词,参考你的代码可以发现每个a标签网址都有关键词 首页=‘’ 招聘美工=‘shejishi’ 美工作品=‘zuopin’3.根据你所找到的关键词 判断哪一个a标签高亮
注:这个比较简单不过可能不会很灵活,如果导航不确定的话,关键词也就不确定,这样不便于代码维护
方案二:通过网址传参1.修改a链接‘sheijishi/list?index=1’,‘zuopin/list?index=2’2.通过a链接获取index值,设置对应a标签高亮注: 这个比较灵活,只是看上去网址有点复杂,不美观,还有个小问题就是如果用户直接输入‘shejishi/list’的话就没有对应的高亮效果了
方案三:localStorage 刚才楼上那位大神也都提过了,正常操作的话是没有问题的,如果用户点击过‘sheijishi/list’,有直接新标签页打开首页的话 高亮的会是‘招聘美工’菜单
方法挺多,看你个人想法确定具体方案
回答2:判断下当前页面是哪个li,然后给它的子a标签加上加上select就行了吧
例如 每个页面定义一个 var currentTab = ’’;
比如美工作品页面 var currentTab = ’zuopian’;
html<ul><li class=’shejishi’><a>招聘美工</a></li><li class=’zuopian’><a>美工作品</a></li></ul>js$(function(){ var currentTab = ’zuopian’; $(’.’+currentTab).find(’a’).addClass(’select’); })回答3:jsp是这样处理的:
<jsp:include page='menu.jsp'> <jsp:param name='item' value='jquery' /></jsp:include>
在menu.jsp取得参数值的方法: ${param.item}
也可用JS处理:<script type='text/javascript' src='https://www.haobala.com/media/js/menu.js' data-item='jquery'></script>
在menu.js里取得参数:
var item = $('#menu-js').data('item');alert('=='+item);回答4:
跳转之后 ,把tab的index给带过去,,, 用js处理下,
回答5:最简单的办法就是传参,如果你对以前的浏览器不要求的话可以用localStorage来保存相关值,到哪个页面就读值然后初始化就行了
回答6:如果是php 可以这样<a class='<?php if(($_SERVER[’REQUEST_URI’]==’/zhaopin/list’)){echo ’select’;}else{echo ’’;} ?>'>
相关文章:
1. docker - 如何修改运行中容器的配置2. docker gitlab 如何git clone?3. dockerfile - [docker build image失败- npm install]4. docker安装后出现Cannot connect to the Docker daemon.5. angular.js - angular内容过长展开收起效果6. docker-machine添加一个已有的docker主机问题7. docker-compose中volumes的问题8. docker网络端口映射,没有方便点的操作方法么?9. 用命令无法登陆mysql页面求解答10. 关于docker下的nginx压力测试

 网公网安备
网公网安备