文章详情页
javascript - vue-cli创建的vue项目去哪里找啊?
浏览:87日期:2023-02-21 13:57:58
问题描述

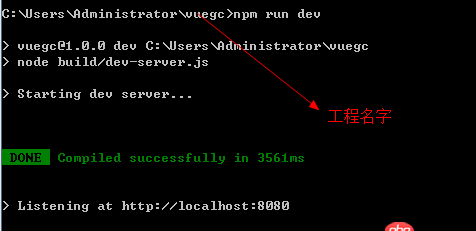
这是我创建成功的一个vuegc工程,之后运行命令npm run dev,就在浏览器打开了,现在我想找到这个项目在磁盘上的位置,我找不到,请问是创建在哪啊?我是按照网上的教程操作的,所以我也不懂创建到哪了
问题解答
回答1:命令行上已经写路径了啊
回答2:建议不要在c盘新建项目,自己在其他盘新建一个文件夹,在该文件目录下用vue-cli创建项目会好点。vue-cli创建的项目一般都会在当前目录下
回答3:自己按照目录找到了,user对应的是我电脑上的用户文件夹,我不懂,现在解决了
回答4:命令行打开资源管理器,可以使用explorer命令。
在命令提示符窗口中输入然后按回车即可打开:
explorer 文件路径
.表示当前目录;..表示上一级目录。
标签:
JavaScript
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?
排行榜

 网公网安备
网公网安备