javascript - jquery ajax contentType是啥意思?
问题描述
POST请求contentType设置为application/json,但请求却把data的json转成了字符串?请大神指教是什么原因?代码如下
$.ajax({method: ’POST’,url: 'demo_test.txt',data: { aa: 1, bb: 2},contentType: 'application/json',success: function (result) {} });
请求抓包
POST http://localhost:8888/demo_test.txt HTTP/1.1Host: localhostConnection: keep-aliveContent-Length: 9Origin: localhostUser-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36Content-Type: application/jsonAccept: */*X-Requested-With: XMLHttpRequestReferer: http://172.17.35.112:8099/Accept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.8Cookie: selectFluence=4; VFS_USERNAME=admin; VFS_PASSWORD=123456; VFS_APPURL=; VFS_ISSAVE=true; VFS_ISDMZ=true; webserver_is_save=0; _alert=1495876699555aa=1&bb=2
问题解答
回答1:参考:jQuery.ajax() 文档
contentType (default: ’application/x-www-form-urlencoded; charset=UTF-8’)
Type: Boolean or String
When sending data to the server, use this content type. Default is 'application/x-www-form-urlencoded; charset=UTF-8', which is fine for most cases. If you explicitly pass in a content-type to $.ajax(), then it is always sent to the server (even if no data is sent). As of jQuery 1.6 you can pass false to tell jQuery to not set any content type header. Note: The W3C XMLHttpRequest specification dictates that the charset is always UTF-8; specifying another charset will not force the browser to change the encoding. Note: For cross-domain requests, setting the content type to anything other than application/x-www-form-urlencoded, multipart/form-data, or text/plain will trigger the browser to send a preflight OPTIONS request to the server.
一般是用 application/x-www-form-urlencoded,也就是默认值,上传文件通常是用 multipart/form-data,现在很多使用 JSON 接口的也用后面这种。text/plain 我平时见得不多。
补充jQuery 的 ajax 要发送 application/json 请求需要
contentType: 'application/json;charset=UTF-8'
processData: false
data: stringify(aObject)
比如
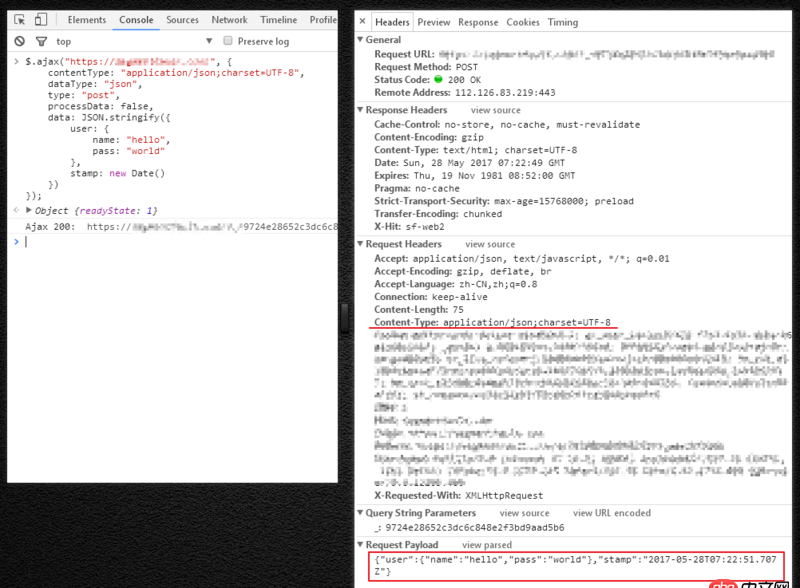
$.ajax('https://blablabla.com/', { contentType: 'application/json;charset=UTF-8', dataType: 'json', type: 'post', processData: false, data: JSON.stringify({user: { name: 'hello', pass: 'world'},stamp: new Date() })});

使用的数据格式
回答3:简单来说,就是把你发请求的数据当做xxx类型处理。对应的,dataType,就是把服务端响应回来的数据当做xxx类型处理。
回答4:http中传的数据都是都是字符串,只是服务器在接受到数据时会根据contentType来用不同的方式解析字符串。对象只能存在于内存中,不仅仅是http,所有在网络中传输的数据都是基于字符串的。
回答5:首先我不觉得你的抓包有问题,如果你确实是用的是POST请求的话,从抓包看起来这是个GET请求,因为POST不会对请求参数做序列化处理
下面说下contentType是啥意思?
ajax的contentType是设置的http的请求头,这个头的目的是告诉服务器端,我的请求参数是什么格式的数据,你要按照对应的格式去处理,就这样。默认的是 'application/x-www-form-urlencoded; charset=UTF-8',也就是普通的表单提交的格式,当然你也可以覆盖,比如'application/json',这样服务端可以直接拿到一个json请求参数。而不是一个一个的key value
回答6:这只是修改请求头中的contentType,和你接受服务器响应是什么内容没有关系。
你可以加上这个拿到json格式的数据。
dataType:'json'
相关文章:
1. angular.js - angular指令中的scope属性中用&获取父作用域函数的问题2. angular.js - 如何控制ngrepeat输出的个数3. node.js - 问个问题 Uncaught (in promise)4. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?5. 网页爬虫 - python requests爬虫,如何post payload6. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?7. mysql5.7就没有官方性质的详细配置文件吗?求大神告知8. CSS3 flex 如何让高度不等的同排等高?9. 用CSS3 box-sizing 属性实现两个并排的容器,如果想让容器中间有间隔该如何实现10. python3.x - python3.5.2安装时make报错求助

 网公网安备
网公网安备