javascript - 关于Promise,为何我这样写不能得到正确的执行顺序?
问题描述
$.ajax({ url: ’/latestNewsIndex’, type: ’get’, dataType: ’json’, timeout: 1000, success: function (data, status) {if (data.value.length == 0) { alert('暂时没有更多新闻!');}else { f2(data.value);} }, fail: function (err, status) {alert(’暂时没有更多新闻!’); }})function f2(news) { var promise = new Promise(function(resolve,reject) {pullUpAction(news);resolve(1); }); promise.then(function(id) { loaded()});}
通过ajax,然后调用f2(),可以实现先执行pullUpAction(news),结束后执行loaded()。可是如果直接执行否f2(),像下面:
f2(news);function f2(news) { var promise = new Promise(function(resolve,reject) {pullUpAction(news);resolve(1); }); promise.then(function(id) { loaded()});}
就不能实现Promise先后执行方法的效果,这是为什么呢?
问题解答
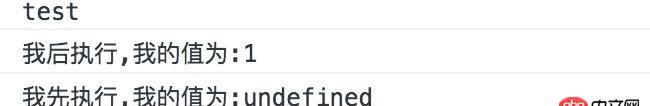
回答1:test(’test’)function test (value) { let promise = new Promise(function (resolve, reject) { test1(value) resolve(1) }) promise.then(function (id) { console.log(’我后执行,我的值为:’ + id) })}function test1 (value) { console.log(value) window.setTimeout(function (value) { console.log(’我先执行,我的值为:’ + value) }, 10 * 1000)}
结果是
在没有设定时的时候是先执行的test1函数再执行promise对象成功时的返回.有可能的猜测就是你在使用ajax请求时,f2函数完成的时间刚好与ajax请求结束的时间一样或者小于,所以你看到了你想要的执行结果,但是直接调用不通过ajax时则反应出了真实的反应时间。建议在这里pullUpAction调试看看以上为本人愚见,仅做参考

 网公网安备
网公网安备