文章详情页
javascript - vue-router
浏览:73日期:2023-02-26 09:36:01
问题描述



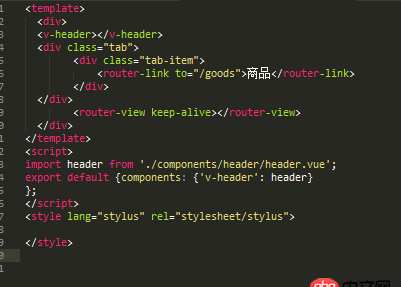
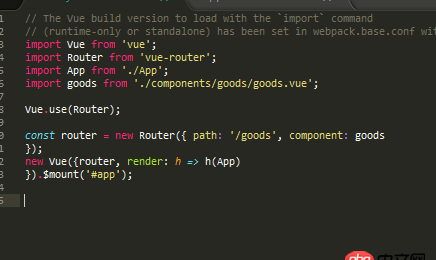
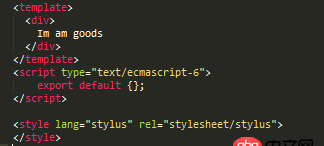
我要实现的共是这样的,点击商品的时候显示goods里面的内容
问题解答
回答1:const router = new Router({ routes: [{path: ’/goods’,component: goods }]})
多看看文档
标签:
JavaScript
上一条:javascript - webpack编译vue项目抛警告,以前没有出现过这种情况下一条:javascript - 如果就一行代码 但是很多地方复用 这种情况怎么处理呢 封装成一个全局方法吗 还是直接写?~
相关文章:
1. html5 - css3scale和rotate同时使用转换成matrix写法该如何转换?2. python3的各种库的官方文档中文版在哪儿可以找到3. thinkjs - 使用mysql搭建cms应该如何设计表?或怎样开始?4. 求大神帮我看看是哪里写错了 感谢细心解答5. python - nginx为什么不能反代图片?6. javascript - jqery ajax问题7. php自学从哪里开始?8. mysql 获取时间函数unix_timestamp 问题?9. css - width设置为100%之后列表无法居中10. javascript - 小demo:请教怎么做出类似于水滴不断扩张的效果?
排行榜

 网公网安备
网公网安备