文章详情页
javascript - 函数声明和匿名函数有什么不同?(前端小白求助。。)
浏览:65日期:2023-02-26 17:33:39
问题描述
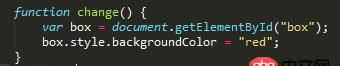
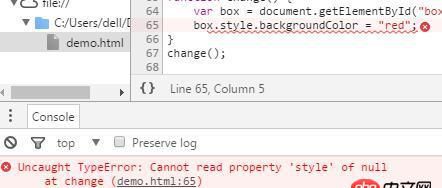
用函数声明的方式定义了一个改变元素style属性的函数会报错

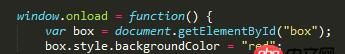
但是window.onload下不会报错
问题解答
回答1:宝宝 这个和你用什么函数没关系!是因为onload会把文档加载完才触发 而你肯定是因为文档没加载完 没找到元素 所以才报错 把js放到元素下面
回答2:这和函数声明和匿名没有关系,而是和函数的调用时机有关系。改成这样,还能找到和匿名函数的问题么?
function change () { /* ... */ }window.onload = change
前者在调用时,box元素还没有,所以报了错;后者在DOM ready后调用,所以可以执行。你可以在change函数中log一下box对象看看。
回答3:问题不是这个,你需要知道文档是从上到下加载的,你把js文件放在了head里执行到js文件的时候,这个时候连body都还没加载,自然无法获取到box,也就无法设置css了。你可以把js文件放到body的尾部:
...<script src='https://www.haobala.com/wenda/x.js'></script></body>
这样就不需要window.onload了如果放在了head里面就需要在js文件头部写window.onload=function(){......}
标签:
JavaScript
相关文章:
1. css - width设置为100%之后列表无法居中2. php自学从哪里开始?3. python - nginx为什么不能反代图片?4. javascript - jqery ajax问题5. python3的各种库的官方文档中文版在哪儿可以找到6. javascript - 小demo:请教怎么做出类似于水滴不断扩张的效果?7. 求大神帮我看看是哪里写错了 感谢细心解答8. thinkjs - 使用mysql搭建cms应该如何设计表?或怎样开始?9. html5 - css3scale和rotate同时使用转换成matrix写法该如何转换?10. mysql 获取时间函数unix_timestamp 问题?
排行榜

 网公网安备
网公网安备