文章详情页
javascript - js如何捕获到Uncaught (in promise) TypeError这样的异步错误?
浏览:54日期:2023-02-27 08:41:49
问题描述
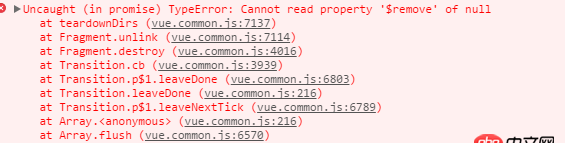
1、试着用window.onerror来捕获这种未知异步错误,但是失败了,根本就没有检测到,问:onerror是不是无法检测到这种异步错误?2、因为是vue的模块文件报错,无法使用try-catch来包裹捕获错误。所以有什么方法可以检测到呢? 如下图,在切路由的时候出现的一个vue模块的异步错误(路由切换前一直在不断地更新vue数组元素)...

问题解答
回答1:Promise 的实例最后加上 catch 来抓错误
PromiseA+ 规范并没有在 Promise.prototype.catch 方法,这个方法是 ES6 规范里面写上的,可以在实例里面调用 catch 方法来捕获错误,可以直接在 promise 实例最后一步捕获所有错误
标签:
JavaScript
相关文章:
1. javascript - vue生成一维码?求助!!!!!急2. javascript - jqery ajax问题3. thinkjs - 使用mysql搭建cms应该如何设计表?或怎样开始?4. python3的各种库的官方文档中文版在哪儿可以找到5. javascript - 关于Js中 this的一道题6. css - width设置为100%之后列表无法居中7. javascript - 修改表单多选项时和后台同事配合的问题。8. 求大神帮我看看是哪里写错了 感谢细心解答9. mysql 获取时间函数unix_timestamp 问题?10. html5 - css3scale和rotate同时使用转换成matrix写法该如何转换?
排行榜

 网公网安备
网公网安备