文章详情页
javascript - 这两种函数写法各有什么好处?
浏览:157日期:2023-02-28 16:44:36
问题描述
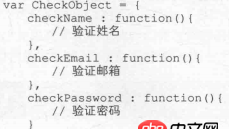
感觉第二种比第一种麻烦,有什么优点吗?


问题解答
回答1:当CheckObject对象的属性较多的时候,整个函数体过长影响代码的阅读,第二种每个对象的属性都各自为一个方法,这样短小精悍,可阅读性强,代码逻辑上是一样的的
回答2:感觉不出来第二种有啥明显优点,我喜欢第一种,要不就是第二种改成这样
var CheckObject = function(){};CheckObject.prototype.checkName = function() {}var check = new CheckObject();check.checkName();
标签:
JavaScript
相关文章:
1. angular.js - Web应用,单页面应用Cache问题2. android - webview 自定义加载进度条3. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?4. javascript - vue更改当前节点元素5. Selenium Web驱动程序和Java。元素在(x,y)点处不可单击。其他元素将获得点击?6. javascript - echart2.0 饼图不能自适应???7. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?8. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!9. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。10. css3 - 这个效果用 CSS 可以实现吗?border-image
排行榜

 网公网安备
网公网安备