javascript - JS代码编译成功,但是控制台报错,是什么问题?
问题描述
<ul class='ul'><li>red</li> <li>1</li> <li>1</li> <li>1</li></ul><ul class='ul ul-2'><li>red</li> <li>1</li> <li>1</li> <li>1</li></ul><script type='text/javascript'> var ulArry = document.getElementsByClassName('ul'); for (var i in ulArry) {ulArry[i].firstChild.style.color = '#FF0000'; }</script>
 li的颜色已经改变了,但是为什么控制台还报错?
li的颜色已经改变了,但是为什么控制台还报错?
问题解答
回答1:ulArry是NodeList对象,for in获取到的不只是两个Dom节点,还有length,item(),namedItem() 。所以运行到length时就报错了。 你可以在循环中打印出 ulArry[i]看看
回答2:

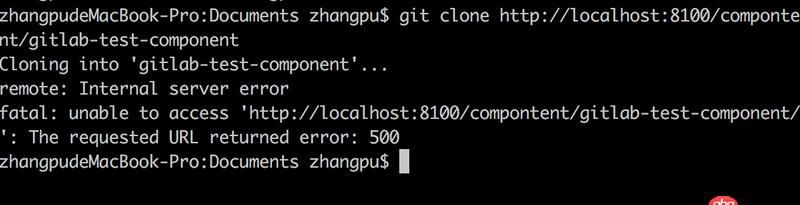
看图可以知道为什么报错,但是至于为什么 in 里面会有一个length 这个i值 得等大神解答
回答3:把代码放到$(function(){})里试试
回答4:for in会报错 for不会,第二个ul的class不仅仅是一个哦,有两个,建议getElementsByTagName
回答5:请在确定文档加载完后再操作

 网公网安备
网公网安备