文章详情页
javascript - vue 初始化如何 触发watch
浏览:219日期:2023-03-02 13:47:52
问题描述
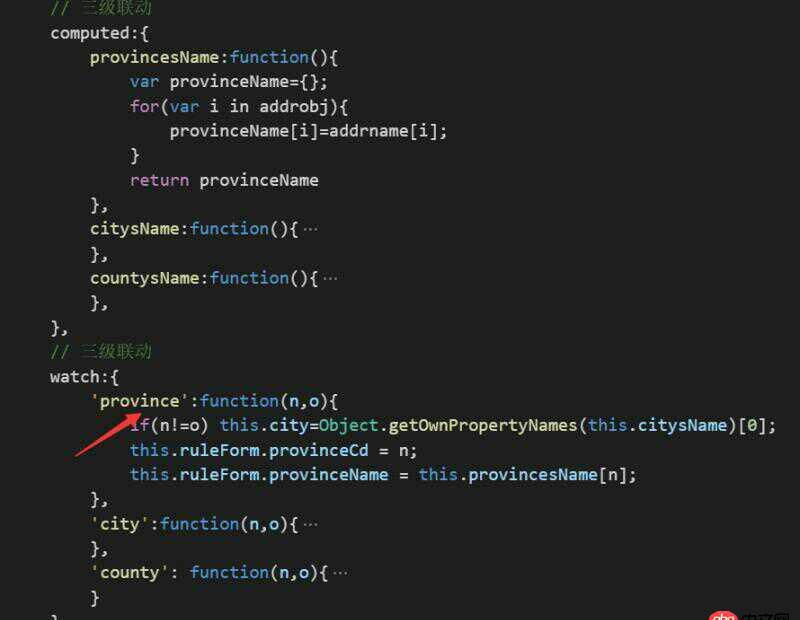
 怎么在created里触发这个watch事件
怎么在created里触发这个watch事件
问题解答
回答1:将考虑的方式从【如何在 created 中触发该事件】转换为【如何将该逻辑封装,而后在 created 中触发】,就有答案了:
将 watch 中的逻辑封装为一个 methods 中的函数。
在 created 中调用该 methods 函数。
这样就在不损失复用性的前提下实现了需求。
标签:
JavaScript
相关文章:
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. javascript - 奇怪的Symbol的问题3. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?4. css - 移动端 盒子内加overflow-y:scroll后 字体会变大5. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!6. javascript - 在vue-cli引入vux后 使用报错7. android - 如何缩小APK的体积8. javascript - JS new Date() 保存到 mongodb 中会早8个小时,我们这里是东八区,mongodb 保存的是格林尼治时间9. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout10. html - iframe嵌套网页在iPhone端的显示问题
排行榜

 网公网安备
网公网安备