javascript - js判断一个数组是否重复
问题描述
js怎么判断一个数组对象里面有重复的值,并且删除重复的值只保留一个比如 var arr = [{name:’a’},{name:’b’},{name:’c’},{name:’d’},{name:’a’}] 怎么对比
问题解答
回答1:可以双for循环去找,用第一个和后面挨个对比,重复则删除,在从第二个找,在向后对比,重复则删除
const del = (arr) => { for( let i=0;i<arr.length;i++) {for(let j=i+1;j<arr.length;j++) { if (arr[i].id==arr[j].id) {arr.splice(j,1);i--; }} } return arr;}回答2:
突发奇想写的。。。不知道是否满足所有要求。。。哈哈
方法一:
const del = (arr)=>{ let map = []; for(let i = 0; i < arr.length; i++) { let key = JSON.stringify(arr[i]); if(map.includes(key)) {arr.splice(i, 1);i--; } else {map.push(key); } } return arr;}
方法二:
const del = arr=>Array.from(new Set(arr.map(a=>JSON.stringify(a)))).map(a=>JSON.parse(a))回答3:
temp.indexOf ( arr[i].name ) = -1;
res.push(arr[i]);
数组去重方法比较多,你还可以有更好的方法
回答4:原材料arr 是一维数组 而且元素是对象。 要处理的内容是该对象下的 name 属性。
var arr = [{name:’a’},{name:’b’},{name:’c’},{name:’d’},{name:’a’}]处理思路
遍历他,然后在每次遍历的 item 基础上再遍历一次 arr 挨个对比 如果发现重复就留个记录
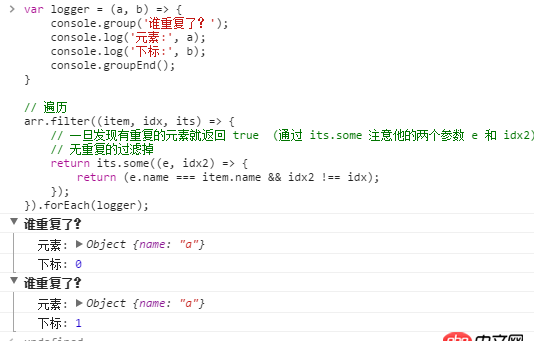
var logger = (a, b) => { console.group(’谁重复了?’); console.log(’元素:’, a); console.log(’下标:’, b); console.groupEnd(); }// 遍历 arr.filter((item, idx, its) => { // 一旦发现有重复的元素就返回 true (通过 its.some 注意他的两个参数 e 和 idx2) // 无重复的过滤掉 return its.some((e, idx2) => {return (e.name === item.name && idx2 !== idx); });}).forEach(logger); ScreenShot

// 数组去重// 有key表示是复杂数组去重,根据数组中对象的属性key来去重function arrUniq(arr, key) {
if (!Array.isArray(arr) || arr.length < 2) { return arr;}// 简单数组去重if (!key) { return Array.from(new Set(arr));}// 复杂数组去重var obj = {}, res = [];arr.forEach((item) => { if (!obj[item[key]]) {res.push(item);obj[item[key]] = true; }});return res;
}
相关文章:
1. web服务器 - Nginx可不可以理解为一个框架,上面跑的都是什么程序?2. Java使用数组的速度比C ++中std :: vector快8倍。我做错什么了?3. Android 高德地图如何设置缩放限制级别?4. 关于网站上传后浏览器不识别的问题5. html5 - 在Mac里使用vscode,却无法使用已下载的扩展……6. Java:使用URL下载图片为何图片下载不完全呢?7. java - mybatis源码分析8. 修改mysql配置文件的默认字符集重启后依然不生效9. font-family - 我引入CSS3自定义字体没有效果?10. java - 如何在Comparator类中autowire一个接口

 网公网安备
网公网安备