javascript - select事件不冒泡解释
问题描述

想请问下,select事件不会发生冒泡
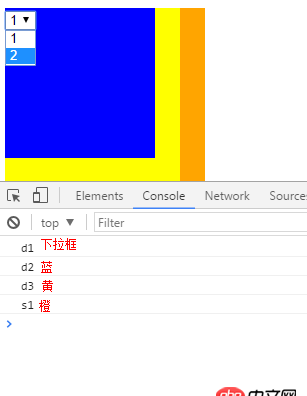
当我的鼠标点击下拉框的时候为何会控制台出现 s1 d3 d2 d1
当我点击下拉框中的数字时 又会出现s1 d3 d2 d1
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body><p style = 'width:200px;height:200px;background-color:orange;'> <p style = 'width:175px;height:175px;background-color:yellow;'><p style = 'width:150px;height:150px;background-color:blue'> <select id='s1'> <option>1</option> <option>2</option> </select></p> </p></p></p> <script type='text/javascript'>function fun1(){console.log(event.currentTarget.id); }s1.addEventListener('click',fun1,false);d1.addEventListener('click',fun1,false);d2.addEventListener('click',fun1,false);d3.addEventListener('click',fun1,false); </script></body></html>
问题解答
回答1:你这不是点击事件触发产生的冒泡? 触发了两次是因为你打开下拉框一次,收起下拉框一次
回答2:首先,select事件会冒泡,但你的代码和select事件没啥关系,select事件其次,你控制台的输出是因为触发click事件冒泡产生的
相关文章:
1. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!2. javascript - 回调函数和闭包的关系3. Angular.js 无法设置Authorization头,该怎么解决?4. angular.js - 关于指令link 中的创建变量问题5. javascript - DOM中,获取属性6. javascript - mongoose对查询结果的排序问题7. javascript - .vue页面跳转问题8. java - 一个泛型标签问题9. java - 哪位大神做过考勤打卡定位功能?请大神指点10. 在win10中如何创建python格式文本

 网公网安备
网公网安备