文章详情页
javascript - promise 调度的问题
浏览:167日期:2023-03-09 10:46:28
问题描述
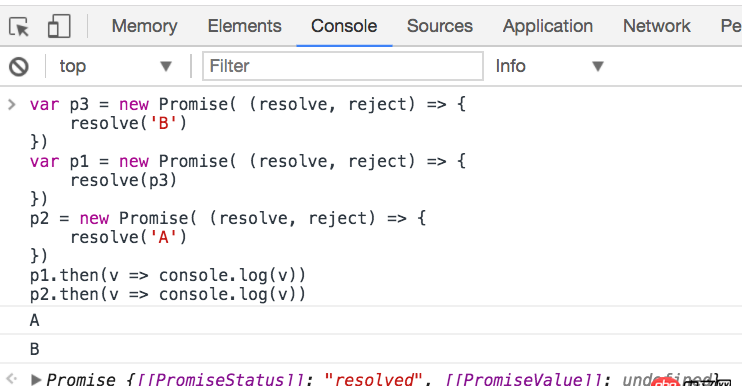
var p3 = new Promise( (resolve, reject) => { resolve(’B’)})var p1 = new Promise( (resolve, reject) => { resolve(p3)})p2 = new Promise( (resolve, reject) => { resolve(’A’)})p1.then(v => console.log(v))p2.then(v => console.log(v))


node 与 浏览器运行不一致。 正常的理解 p1 内部 resolve 了一个 promise 不是同步的的 所以明显要p2晚一点。
问题解答
回答1:不管是输出 A B,还是输出 B A,都是对的。这就是异步。我们的所有操作都不能依赖于前置操作的返回顺序。
标签:
JavaScript
相关文章:
1. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!2. javascript - 回调函数和闭包的关系3. Angular.js 无法设置Authorization头,该怎么解决?4. angular.js - 关于指令link 中的创建变量问题5. javascript - DOM中,获取属性6. javascript - mongoose对查询结果的排序问题7. javascript - .vue页面跳转问题8. java - 一个泛型标签问题9. java - 哪位大神做过考勤打卡定位功能?请大神指点10. 在win10中如何创建python格式文本
排行榜

 网公网安备
网公网安备