javascript - 性能优化的问题
问题描述

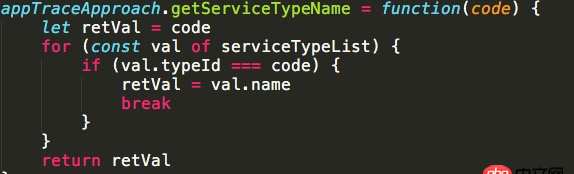
 这段代码怎么优化, 老大说 转成ES6的map数据结构,我转的可能不对好像更慢啦
这段代码怎么优化, 老大说 转成ES6的map数据结构,我转的可能不对好像更慢啦
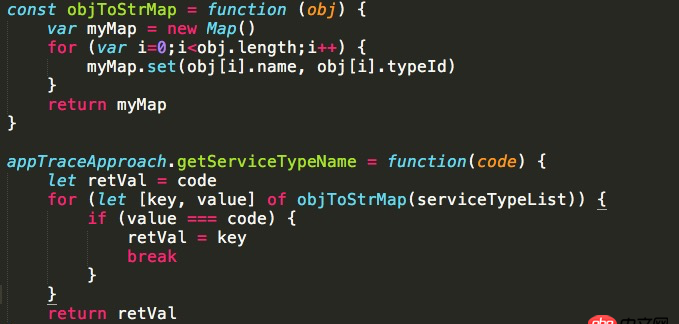
 这是我做的优化,好像更慢了 请大神们指教
这是我做的优化,好像更慢了 请大神们指教
问题解答
回答1:用 filter() 确实可以一句话搞定,但是,效率不高。其实可以用 find (参考 MDN)
function getServiceTypeName(code) { return serviceTypeList.find(val => val.name === code);}
可惜 IE 不支持 find(),所以在 MDN 文档快结束的地方,有一个 Polyfill。
如果说采用 map 来实现,也不需要用 ES6 的 Map,因为原生对象就支持 string 类型的 key,但不管怎么实现,这个 map 的转换应该在 getServiceTypeName 之外进行。因为转换的过程比你写的 for ... of 更耗时。
function toMap(list) { return list.reduce((map, item) => {map.set(item.name, item);return map; }, new Map());}serviceTypeMap = toMap(serviceTypeList);function getServiceTypeName(code) { return serviceTypeMap.get(code);}回答2:
objToStrMap初始化一次就可以了,你循环中每次都在初始化,这样会比较慢。
补充说明
const objToStrMap=function (obj) { var myMap=new Map(); obj.forEach((item) => myMap.set(item.typeId, item.name) ); return myMap;}var serviceTypeList=[ {’typeId’:1,’name’:’first’ }, {’typeId’:2,’name’:’second’ },]function init(){ serviceTypeList= objToStrMap(serviceTypeList)}init();//预先初始化,应用启动前或确保在getServiceTypeName服务调用前已经被初始化完成。getServiceTypeName=function (code) { return serviceTypeList.get(code);}console.log(getServiceTypeName(2)); //输出:second回答3:
...
先转成键值对为name:Id的map结构。然后就可以直接用name去拿相应的id。你完全没搞懂他给你说的方法的意思。
先把type数组转化成map结构,然后通过map.get(code)去拿就好了。不用遍历。
回答4:function中,可以这样写let result = serviceTypeList.map((val)=> val.typeId === code);retVal = result.name;
回答5:半行代码就搞定
serviceTypeList.filter(obj => obj.id==*code*)[0].name回答6:
循环里做filter这个操作本身不慢的。
什么转成map的方案需要考虑转换本身的开销
一部分语言自带的map实现,在集合很小的时候用的就是数组,省去了hashcode的操作反而提高效率
相关文章:
1. 关于docker下的nginx压力测试2. docker-machine添加一个已有的docker主机问题3. node.js - express router中无法获取session4. javascript - react-router 4.0版本怎么实现以前onEnter的效果5. node.js - 如何调用hexo渲染 ``` ``` 代码块的渲染引擎6. docker start -a dockername 老是卡住,什么情况?7. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?8. docker - 如何修改运行中容器的配置9. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊10. docker-compose 为何找不到配置文件?

 网公网安备
网公网安备