文章详情页
javascript - 关于圣杯布局的一点疑惑
浏览:311日期:2023-03-09 18:25:39
问题描述
这是一个标准的圣杯布局 这是html代码
<p id='hd'>header</p><p id='bd'> <p id='middle'>middle</p> <p id='left'>left</p> <p id='right'>right</p></p><p id='footer'>footer</p>
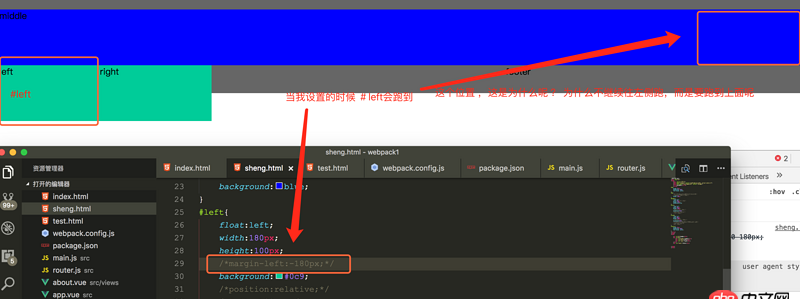
sheng.png
问题解答
回答1:网页元素 按照html的书写顺序 根据流动模型来分布。这里的left元素因为没有了位置流动到了下一行,现在设置margin-left为负的自己的宽度,相当于不占位置,所以流动到了第一行的最后。随着margin-left负值的增大会慢慢向左位移。
设置margin-left:-100%; // 相当于父元素宽度的100%这时left元素就会来到第一行的最左边了。
标签:
JavaScript
相关文章:
1. javascript - .vue页面跳转问题2. java - 微信小程序中 无缘无故的提示(图片的加载失败)3. [python2]local variable referenced before assignment问题4. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)5. javascript - 像这种内联Js绑定方式,如何定位到js代码?6. python - 一个程序中的切片问题7. javascript - 使用form进行页面跳转,但是很慢,如何加一个Loading?8. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题9. css - 手机app中rem的基准值计算错误10. module - python模块from import语句相对导入,加不加点号有什么区别?
排行榜

 网公网安备
网公网安备