javascript - 请教大侠,webpack打包图片的时候,页面上显示不出来,还有网站根目录的疑问?
问题描述
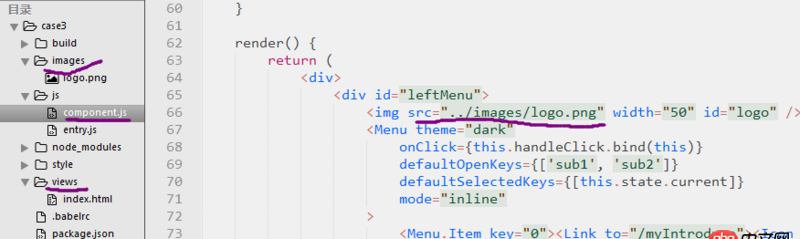
还请师兄指点一下,先上图片,首先是文件目录:
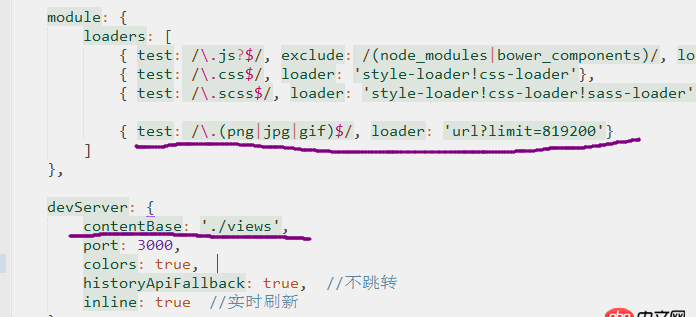
接下来是webpack的图片部分的配置信息:

遇到的问题具体就是:图片显示不出来,浏览器控制台报错也说图片找不到。我在控制台代码里看到,图片的路径是: http://localhost:3000/images/...;因为站点根目录之前设置的contentBase是 /views,index.html也放在里面的,这时候我就把contentBase设置为 ’/’,我想实现的效果就是把根目录设置为webpack配置文件的同级目录,index.html也放在views的外面,同时使得图片文件夹也在根目录下,更改图片路径为 ./images/logo.png,但这时候打开浏览器页面找不到了;这个时候,我把contentBase屏蔽了,index.html还放在外面,还是找不到。。。所以就遇到一个矛盾: 如果根目录views和images同级,那么图片就显示不出来(个人猜测是图片没有打包到根目录下),而调整contentBase想把images放在根目录下,却没搞定,不知怎么才能搞定?
问题解答
回答1://引入图片的姿势不正确,不可以直接这样 ‘../images/...‘;//要么 import logo from ‘../images/logo.png’;<img src={logo} alt=''/>要么 <img src={require(’../images/logo.png’)} alt=''/>//以上两种随便选回答2:
看看你的publicPath的设置了,一般都设置为根目录‘/’

 网公网安备
网公网安备