文章详情页
javascript - new Promise(() => {}), 不调用resolve或reject是一直在pending状态吗?
浏览:47日期:2023-03-11 08:36:41
问题描述
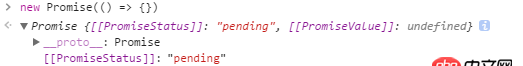
new Promise(() => {}), 不调用resolve或reject是一直在pending状态吗?
return new Promise(() => {})
可以起到中断执行的效果,但是不晓得有没有什么弊端?
希望了解的大大们可以指点一下~
问题解答
回答1:是的。

标签:
JavaScript
排行榜

 网公网安备
网公网安备