文章详情页
javascript - swiper轮播图使用左右布局高度不一致
浏览:106日期:2023-03-12 10:40:26
问题描述
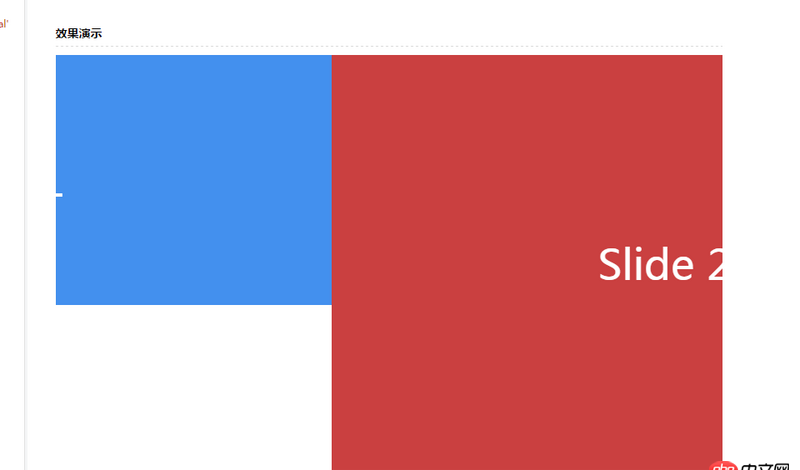
使用swiper的时候,有左右两个布局,可以左右滑动,但是右边的布局很长很长,这就导致滑动到左边的时候,不会定位到左边的最上面,而是和右边滑动的地方等高。有什么好的办法吗????
类似上图,如果 右边的红色的很长,左边的很短,从右边滑动到左边的时候,就不会定位到左边的顶部,而是一片空白。要手动划上去才能找到左边的顶部。
问题解答
回答1:swiper有个autoHeight, 设置为true就行,swiper2的话好像是calculateHeight
标签:
JavaScript
相关文章:
1. vue打包和PHP后台怎样同域名部署配置2. php怎么实现删除文章的同时,同时删除编辑器上传的图片??3. 请问老师?4. dump(Db::query(’SELECT * FROM `user`’));的时候提醒错误。5. 数组排序,并把排序后的值存入到新数组中6. 请问“由于 Cookie “PHPSESSID”的“SameSite”属性设置为“None”,但缺少“Secure”属性,此 Cookie 未来将被拒绝。”请问出现这个问题怎么办?7. 07:08秒,老师讲错了8. php多任务倒计时求助9. 上传多图时,最后一张图为缩略图,想设置第一张图为缩略图怎么解决?10. 请问连接文件怎么写
排行榜

 网公网安备
网公网安备