文章详情页
javascript - webpack配置es6有些语法糖不识别问题
浏览:151日期:2023-03-12 16:59:40
问题描述
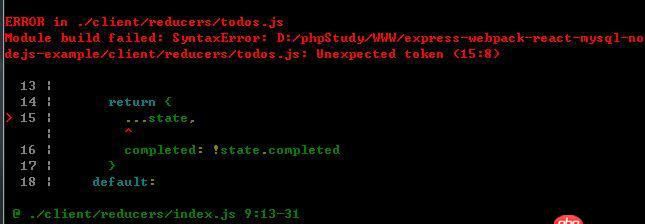
使用webpack配置es6,大部语法都是支持的,但是...这个却通过不了编译
{ test: /.js$/, exclude: /node_modules/, loader: ’babel-loader’, options: {presets:[’es2015’,’react’] }},


有遇到类似问题的吗?
问题解答
回答1:首先在 .babelrc 中添加相应 plugin,例如:
{ 'presets': [ ['es2015', { 'modules': false }] ], 'plugins': ['transform-object-rest-spread']}
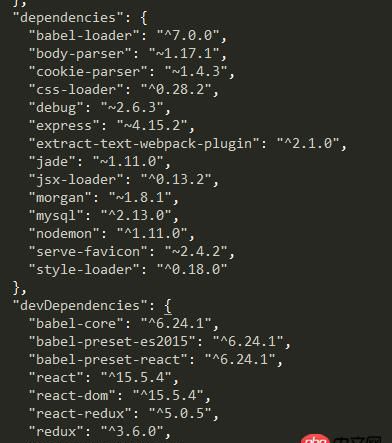
然后 NPM 安装 babel-plugin-transform-object-rest-spread 即可。
回答2:题主,babel的每一种preset对于新语法的支持程度都不一样的,es2015 preset只支持在2015年正式批准的es语法。具体的可以在这里查看,建议使用env preset。
标签:
JavaScript
相关文章:
1. javascript - 在vue-cli引入vux后 使用报错2. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。3. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout4. android - viewpager内部壳套fragment横向滑动。黑屏之后打开出现重叠现象,只有一个fragment,我复用的。望大神解答5. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?6. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?7. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””8. css - 移动端 盒子内加overflow-y:scroll后 字体会变大9. android - 如何缩小APK的体积10. javascript - 奇怪的Symbol的问题
排行榜

 网公网安备
网公网安备