javascript - 求助大问题!!!!!这输出为什么能不一样
问题描述
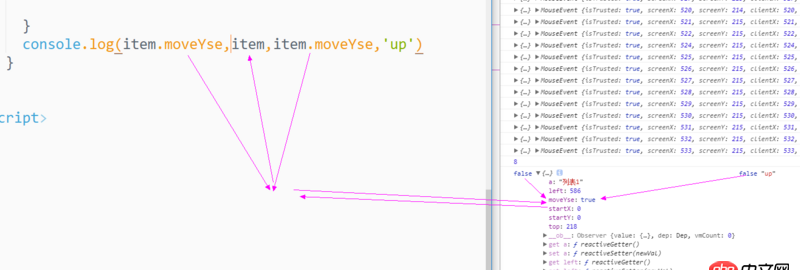
如图,为啥这输出的属性不一样?????
<template><p class='table-p'> <span @click=’change_router’>点我跳转</span><br> <ul class='table'><li v-for=’item in data’> <p : @click=’start0(item,$event)’ @mousedown=’moveDown(item,$event)’ @mousemove=’move0(item,$event)’ @mouseup=’moveUp(item,$event)’ :style='’top:’+item.top+’px;left:’+item.left+’px’'>{{item.a}} </p></li> </ul></p></template><script>export default{ data(){return{ data: [{a:’列表1’,top:0,left:0,startX:0,startY:0,moveYse:false},{a:’列表2’,top:0,left:0,startX:0,startY:0,moveYse:false},{a:’列表3’,top:0,left:0,startX:0,startY:0,moveYse:false},{a:’列表4’,top:0,left:0,startX:0,startY:0,moveYse:false}, ],} }, created(){var that =thissetInterval(function () { that.msg += 1}, 1000) }, watch: { }, methods: {change_router() { this.$router.push({name:’index’})},start0(item,e) { item.moveYse = true // console.log(item,e,’click’)},moveDown(item,e) { item.moveYse = true console.log(item,e,’down’) item.startX = e.clientX item.startY = e.clientY},move0(item,e) { if (item.moveYse == true) {console.log(item,e,item.moveYse,’move’)item.top = e.clientY - item.startYitem.left = e.clientX - item.startX }},moveUp(item,e) { item.moveYse = false let l = e.clientY - item.startY if (l < 50) {console.log(l)item.startY = 0item.startX = 0item.top = 0item.left = 0 }else { } console.log(item.moveYse,item,item.moveYse,’up’)} }} </script>
问题解答
回答1:moveDown(item,e) { item.moveYse = true console.log(item,e,’down’) item.startX = e.clientX item.startY = e.clientY},
moveUp(item,e) { item.moveYse = false let l = e.clientY - item.startY if (l < 50) {console.log(l)item.startY = 0item.startX = 0item.top = 0item.left = 0 }else { } console.log(item.moveYse,item,item.moveYse,’up’)}
在你打印的时候console.log(item.moveYse,item,item.moveYse,’up’)的时候,实际上是false,但是在你在控制台里去点开item对象看的时候,由于执行了moveDown方法,就把item.mouseYse又改回了true.
相关文章:
1. android - react-native报Starting: Intent { cmp=com.elm/.MainActivity }2. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?3. docker容器呢SSH为什么连不通呢?4. html - iframe嵌套网页在iPhone端的显示问题5. docker - 如何修改运行中容器的配置6. ruby - curb已安装,但一直无法加载。7. angular.js - angular内容过长展开收起效果8. angular.js使用$resource服务把数据存入mongodb的问题。9. 前端HTML与PHP+MySQL连接10. java - 哪位大神做过考勤打卡定位功能?请大神指点

 网公网安备
网公网安备