文章详情页
javascript - 怎样在vue组件中优雅的获得vuex中的state的值
浏览:144日期:2023-03-15 11:57:51
问题描述
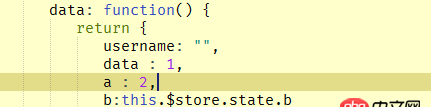
我是这么写的,感觉有点怪

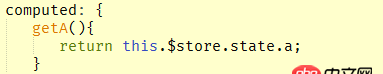
官方api上是这样写的 ,那我怎么把state中的值赋给data中的a呢

问题解答
回答1:在data()中去掉a, 直接改为计算属性
computed: { a() {return this.$store.state.a; }}回答2:
如果你的a存在vuex中,如文档中一样,直接用计算属性this.getA,不用在data里声明a
修改a的值请使用mutations提交到vuex
标签:
JavaScript
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. android-studio - Android 动态壁纸LayoutParams问题5. javascript - git clone 下来的项目 想在本地运行 npm run install 报错6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备