文章详情页
javascript - vue.js 中2个v-if 怎么处理?
浏览:266日期:2023-03-17 10:48:42
问题描述
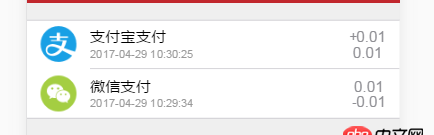
<span><i v-if='site.order_status === 1'>+</i>{{site.order_amount}}</span><br> <span><i v-if='site.order_status === 2'>-</i>{{site.order_amount}}</span><br>
 为啥会出现2遍?我只想要带+ 或者-的数据 ,应该怎么办?
为啥会出现2遍?我只想要带+ 或者-的数据 ,应该怎么办?
问题解答
回答1:你的v-if加错位置了,应该加在<span>上。
回答2:用if-else会更好一点吧
标签:
JavaScript
相关文章:
1. 问题Unknown column ’’ in ’where clause’2. objective-c - ios 类似qq置顶的效果3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. javascript - vue组件通过eventBus通信时,报错a.$on is not a function7. css3 - css怎么实现图片环绕的效果8. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式9. ionic 项目 ionic build android -release 打包时报错10. python - 如何用pandas处理分钟数据变成小时线?
排行榜

 网公网安备
网公网安备