文章详情页
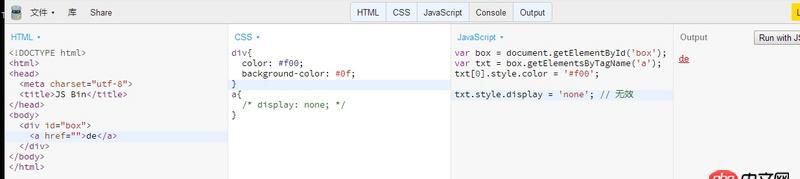
javascript - 为什么用JS设置a标签的diplay无效,在CSS中却有效?
浏览:252日期:2023-03-17 18:46:48
问题描述

问题解答
回答1:box.getElementsByTagName(’a’)[0]
回答2:txt[0].style.display = ’none’;
回答3:你写的 txt[0].style.color = ’#f00’ 如果有效那你写的 txt.style.display = ’none’ 自己不觉得别扭吗
回答4:document.getElementsByTagName(’a’)[0].style.display = 'none';
使用getElementsByTagName设置的是一个数组,所以要索引值
回答5:getElementsByTagName取得是NodeList,需要使用下标的方式取得具体某个元素,你使用的txt是一个nodelist,是多个元素的列表,参考https://developer.mozilla.org...
标签:
JavaScript
排行榜

 网公网安备
网公网安备