javascript - swiper图片无法划动
问题描述
题主是用vue写的 因为没有请求的数据就造了些假数据:

这是动态生成的img标签

然后再页面上使用:

但打开chrome看一下效果发现这个不能划动,只能看到初始的那张照片

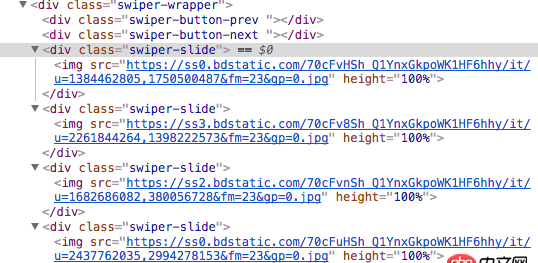
动态生成的img也是正确 结构如下 但为什么不能划动呢

而且奇怪的是题主把动态生成的img标签换成3个‘<p class='swiper-slide'>Slide 1</p>’ 也是不能划动 我看swiper官方文档上也没有额外的划动方法,请问我这个是哪里出了问题呢
问题解答
回答1:事件可能没有绑定上,你试试把new swiper放在mounted 生命周期里试试,还有就是用vue-swiper别人封装好的了
回答2:原因不够详细,只能推测可能出在 “动态生成” 这一块上,就好像你给元素绑定事件,按照常规的方法ele.addEventListener给动态生成的元素会失败。
回答3:楼主写的代码中,怎么swiper-containter竟然套了又套???
回答4:我给你我写好的 你比对一下吧 你那个 太看不清了html
<p class='swiper-container'> <!--轮播图--> <p class='swiper-wrapper'><!--<p class='swiper-slide'>--> <!--<a href='https://www.haobala.com/wenda/4444.html'><img src='https://www.haobala.com/images/lunbo.png' alt='1'/></a>--><!--</p>--> </p> <!-- 分页器 --> <p class='swiper-pagination'> </p></p>
js:
//渲染活动 图片轮播function activitySwiper(arry) { var arr = arry.activity; var strAct = ''; console.log('--开始拼接轮播活动字符串--'); for (var i = 0; i < arr.length; i++) {strAct += '<p class=’swiper-slide’><a href=’' + arr[i].requestUrl + '’><img src=’' + arr[i].imageUrl + '’></a> </p>' } $('.swiper-wrapper').html(strAct); mySwiper = new Swiper(’.swiper-container’, {pagination: ’.swiper-pagination’,paginationClickable: true,autoplay: 5000,loop: true }); setInterval('mySwiper.slideNext()', 5000);} 用着 一点问题没有 最外层 不要忘了 声明 mySwiper :var mySwiper='';回答5:
swiper.update()试试
回答6:找到原因了 原因是初始化swiper的位置不对,动态生成img标签要在标签全部渲染到界面上后再new swiper 我使用vue写组件 原代码是这样
var attachments = [{attachment_url:'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1384462805,1750500487&fm=23&gp=0.jpg',tag:'在途'},{attachment_url:'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2261844264,1398222573&fm=23&gp=0.jpg',tag:’雨天’},{attachment_url:'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1682686082,380056728&fm=23&gp=0.jpg',tag:'下雪'},{attachment_url:'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2437762035,2994278153&fm=23&gp=0.jpg',tag:'路滑'}];this.listData = attachments;var swiper = new Swiper(’.swiper-container’, { pagination: ’.swiper-pagination’, paginationClickable: true, preloadImages: false, lazyLoading: true, longSwipesRatio: 0.3, touchRatio:1, // observer:true,//修改swiper自己或子元素时,自动初始化swiper observeParents:true,//修改swiper的父元素时,自动初始化swiper onSlideChangeEnd: function (swiper) {this.showImageInfo(swiper.activeIndex); }});
更改了绑定的数据源去生成组件是异步的,所以要讲初始化swiper的操作放在组件加载完毕的生命周期里执行,也就是放在Vue对象的mounted函数里
相关文章:
1. 一个走错路的23岁傻小子的提问2. python - 如何使用pykafka consumer进行数据处理并保存?3. javascript - SuperSlide.js火狐不兼容怎么回事呢4. java - 创建maven项目失败了 求解决方法5. node.js - 函数getByName()中如何使得co执行完后才return6. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。7. 运行python程序时出现“应用程序发生异常”的内存错误?8. python - django 里自定义的 login 方法,如何使用 login_required()9. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?10. 一个mysql联表查询的问题

 网公网安备
网公网安备