文章详情页
javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题
浏览:72日期:2023-03-26 10:58:43
问题描述
在项目中使用了vue-cli脚手架来开发,其中用了proxyTable实现了跨域,使用axios来发送请求。但在项目过程中,使用get方法请求没有问题,能获得数据,但是用post传参获取数据就出现了问题,求问大神,在线等,急...........

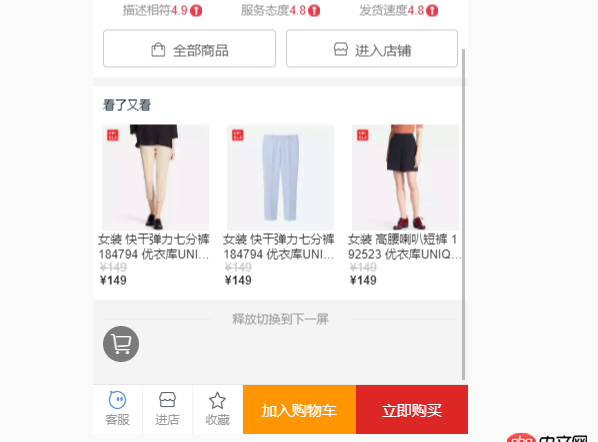
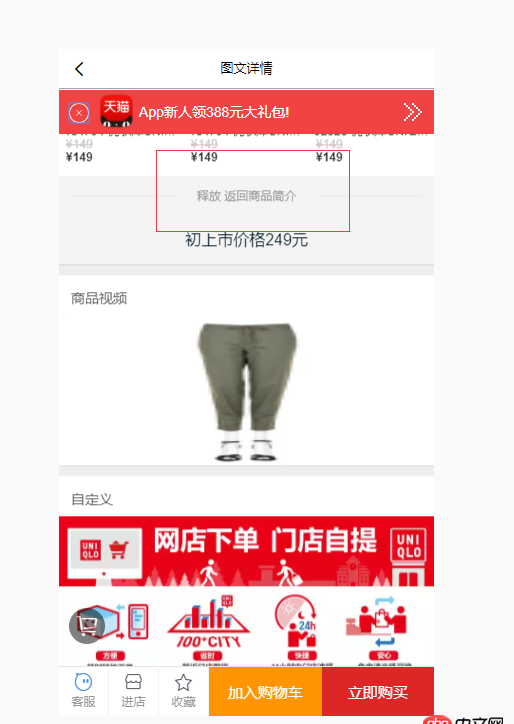
这个是浏览器network发的请求
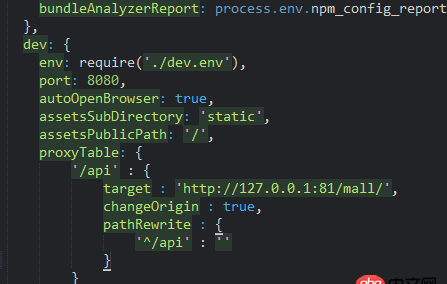
 .]这个是代理设置
.]这个是代理设置

经过一番调试,应该是这个反向代理没有把参数也代理过去
问题解答
回答1:先用Postman试试。
理论上来说proxyTable只是做了一层反向代理,是不影响调用的。
应该是后端获取数据方式出错了。
回答2:排除一下错误、使用postman等IDE工具、用post模拟请求一下、看后台能不能接收到
回答3:你可以抓包一下,看看有没有数据返回,毕竟stateCode是200(不过可能有其他的状态判别码)若无,再看一下:请求时的参数是在哪里,请求时参数是否成功写入。
标签:
JavaScript
排行榜

 网公网安备
网公网安备