javascript - 静态页面html 引头尾公共文件?
问题描述
多个页面头尾一样,想引用同一个头尾,怎么引用啊?用jQuery怎么加载一个html页面到我指定的p里面,考虑兼容性
问题解答
回答1:如果是模版引擎那就不用说了、
如果只是纯静态的html、也没有使用自动化工具、是做不到的
可以考虑用我写的creater工具、每个页面的公共内容放入模版、创建文件的时候用命令行创建、可以创建出带模版内容的文件
如果按你更换的标题、jq提供了$.load()方法可以帮到你http://www.w3school.com.cn/jq...
https://github.com/liujians/c...
回答2:最直接的方法 用js 追加公共的html 或者用vue组件形式 比如写一个footer.vue 在你需要的页面import
回答3:类似php的include吗,需要用到模板,eg:pug
回答4:<!-- #include PathType = 'FileName' -->
html:

jsp:

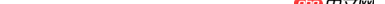
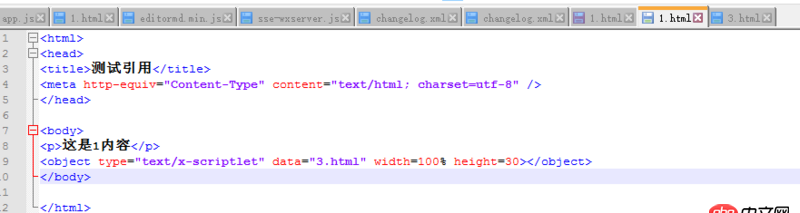
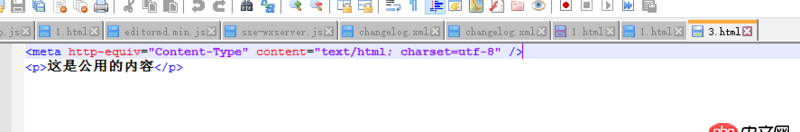
刚刚没有仔细看提问者的问题,我补充一下:include需要服务器支持,你可以部署apache这种服务器来实现。另外,纯前端是可以实现的!纯前端是可以实现的!纯前端是可以实现的!重要的事情说三遍1.使用iframe引用2.js里使用ajax请求html3.<object>(推荐这种方法)<object type='text/x-scriptlet' data='3.html' width=100% height=30></object>实现如下:



新版 chrome firefox 没问题 ie<=IE7没问题 IE8样式有点问题 IE8+不兼容 有解决办法 忘了在哪了 我找找...
相关文章:
1. angular.js - 不适用其他构建工具,怎么搭建angular1项目2. python如何不改动文件的情况下修改文件的 修改日期3. mysql - 一个表和多个表是多对多的关系,该怎么设计4. javascript - git clone 下来的项目 想在本地运行 npm run install 报错5. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?6. android-studio - Android 动态壁纸LayoutParams问题7. 主从备份 - 跪求mysql 高可用主从方案8. angular.js - 三大框架react、vue、angular的分析9. python 如何实现PHP替换图片 链接10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备