javascript - vue更改当前节点元素
问题描述
 我的问题是。点击1111然后111隐藏,222显示。。问题是,我怎么隐藏兄弟元素,而不是所有的2222??还有一个问题
我的问题是。点击1111然后111隐藏,222显示。。问题是,我怎么隐藏兄弟元素,而不是所有的2222??还有一个问题 这个语法怎么用??这不是 function b(return a+1)吗??
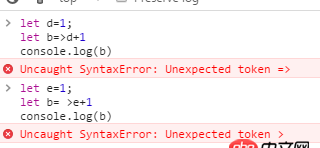
这个语法怎么用??这不是 function b(return a+1)吗??
问题解答
回答1:第一个问题:你应该按照Vue的规则来用
<p id='app'> <ul> <li v-for='item in items'> <p v-if='item.visible' v-text='item.content1' @click='item.visible=false'></p> <p v-if='!item.visible' v-text='item.content2' @click='item.visible=true'></p> </li> </ul></p>
new Vue({ el: ’#app’, data() { return { items: [{content1: '11111',content2: '22222',visible: true }, {content1: '33333',content2: '44444',visible: true }] } }});
在线演示:https://jsfiddle.net/n6sga9v2/
第二个问题:
你是在说箭头函数吗?如果是,那你用的语法都是错的,有个小短文,你可以看看
ES2015入门系列3-箭头函数
回答2:用不同的属性控制不同的元素
const b = () => d + 1
学好 JS 基础再来提问。
相关文章:
1. dockerfile - [docker build image失败- npm install]2. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?3. docker内创建jenkins访问另一个容器下的服务器问题4. macos - mac下docker如何设置代理5. css - ul ol前边的标记如何调整样式呢6. html - 爬虫时出现“DNS lookup failed”,打开网页却没问题,这是什么情况?7. docker绑定了nginx端口 外部访问不到8. docker api 开发的端口怎么获取?9. dockerfile - 为什么docker容器启动不了?10. golang - 用IDE看docker源码时的小问题

 网公网安备
网公网安备