javascript - vue项目中不能引入js来控制元素的class么?
问题描述
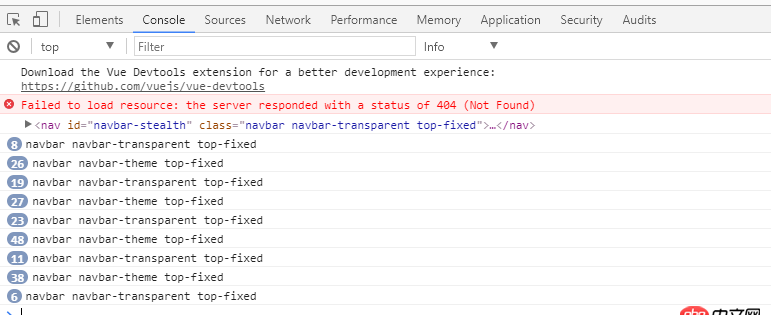
这是在引入的 js 中 console的情况
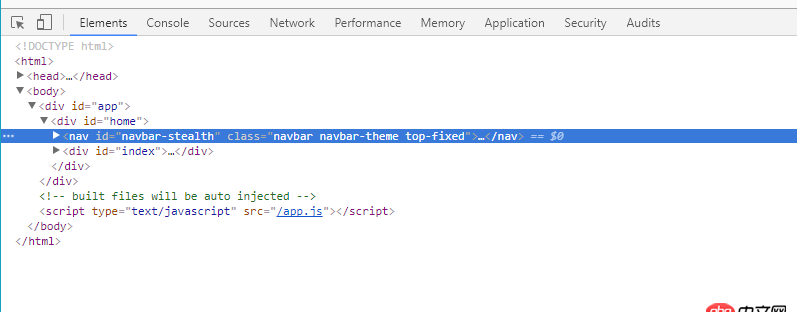
这是在 elements 中的情况
nav 也没变化。这是怎么回事?
问题解答
回答1:没看出了问题在哪里。问问题的时候先自己缕清思路,把问题点暴露出来。
回答问题
vue项目中不能引入js来控制元素的class么?
引入如jQuery之类的来操作dom是可以的
回答2:实际上,VueJS里处理此类问题非常方便,举个例子。
在线查看 https://jsfiddle.net/wqbtt12c/
具体代码如下:
<p id='app'> <p : @click='changeClass'>点我</p></p>
const classPool = [’red’, ’blue’, ’yellow’];new Vue({ el: ’#app’, data() { return {classStr: ’red’ } }, methods: { changeClass() {this.classStr = classPool[Math.ceil(Math.random()*3.0) - 1]; } }});
#app > p { width: 100px; height: 100px; line-height: 100px; text-align: center;}.red { background: red;}.blue { background: blue;}.yellow { background: yellow;}回答3:
vue 项目中必须在所要操作的元素 mounted 之后操作才能生效。晕死我了。
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. java - 创建maven项目失败了 求解决方法3. node.js - 函数getByName()中如何使得co执行完后才return4. 一个走错路的23岁傻小子的提问5. python - 如何使用pykafka consumer进行数据处理并保存?6. 主从备份 - 跪求mysql 高可用主从方案7. javascript - git clone 下来的项目 想在本地运行 npm run install 报错8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 一个mysql联表查询的问题10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备