javascript - vuex报错 this.$store.dispatch is not a function,怎么解决?
问题描述
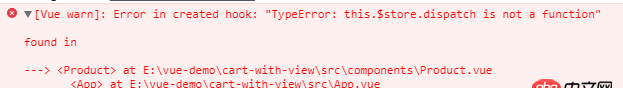
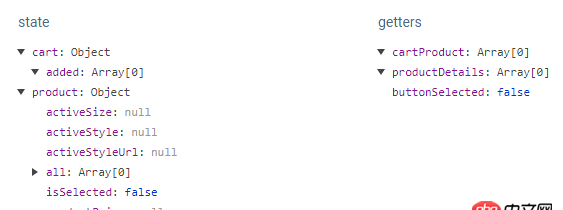
之前对着vuex官方的例子抄了一遍以后,打算自己做个带完整html,css的demo,带更多完整的功能,然后基本都完成了,开始测试的时候就遇到了后台报错“this.$store.dispatch is not a function” 我搞了一下午都没弄好,对着例子比对半天都没看出问题,使用vue官方的chrome调试器知道state和getters是有引入所以state,就是actions没获得我模拟出来的数据
我搞了一下午都没弄好,对着例子比对半天都没看出问题,使用vue官方的chrome调试器知道state和getters是有引入所以state,就是actions没获得我模拟出来的数据
相关代码如下
//Product.vueimport { mapGetters, mapActions } from ’vuex’export default {...created () {this.$store.dispatch(’getAllDetails’) }}
//store/modules/product.jsimport shop from ’../../api/shop’import * as types from ’../mutation-types’const state = { all:[] }const actions = { getAllDetails({ commit }) {shop.getDetails( details => { commit(types.PRODUCT_DETAILS, { details })}) }}const mutations = { [types.PRODUCT_DETAILS] (state, { details }) {state.all = details }}export default { state, getters, actions, mutations}
//store/mutations-typesexport const PRODUCT_DETAILS = ’PRODUCT_DETAILS’
//shop.jsconst _details = [{ iPhone6S: { name: ’Apple/苹果 iPhone 6S’, desc: ’3D Touch、1200万像素照片、4k视频,强大功能于一身。’, price: ’5288 - 6888’, style: {’银色’: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png’,’深空灰色’: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-gray-select-2015.png’,’金色’: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-gold-select-2015.png’,’玫瑰金色’: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-rosegold-select-2015.png’ }, activeStyleUrl: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png’, size: {’16GB’: 5288,’64GB’: 6088,’128GB’: 6888 } }}]export default { getDetails (cb) {console.log(cb)return cb(_details) }}
如果大佬们有时间,或者觉得我截取的片段不能说明问题,可以到github中下载完整版本调试,先谢谢大佬们了。
问题解答
回答1:修改main.js中
import * as store from ’./store’
为import store from ’./store’
回答2://Product.vueimport { mapGetters, mapActions } from ’vuex’export default {...created () {this.$store.dispatch(’getAllDetails’) }}
要先在你这个代码里面引入store,import store from ’./store’
相关文章:
1. 新人求问:打开browsersync出现这个问题怎么解决?2. android - 启动模拟器的,报“Could not automatically detect an ADB binary……”,要怎么解决?3. node.js - 报错:Object.assign不是一个函数怎么解决?4. nginx 500错误,怎么解决?5. javascript - bootstrap table固定列之后宽度无法对齐怎么解决?6. HTML5禁止img预览该怎么解决?7. javascript - 移动端textarea不能上下滑动,该怎么解决?8. javascript - ios返回不执行js怎么解决?9. android - weixin://preInjectJSBridge/fail 怎么解决?10. navicat for mysql就在这个网站上下载的破解版出现错误怎么解决?

 网公网安备
网公网安备