javascript - 关于vuex,已知的是在组件中调用 dispatch 方法,返回值是 undefined,不知是哪里出了问题
问题描述
用的vuex的modules
mutation-type
export const GET_TABGRADE = ’GET_TABGRADE’
api部分代码
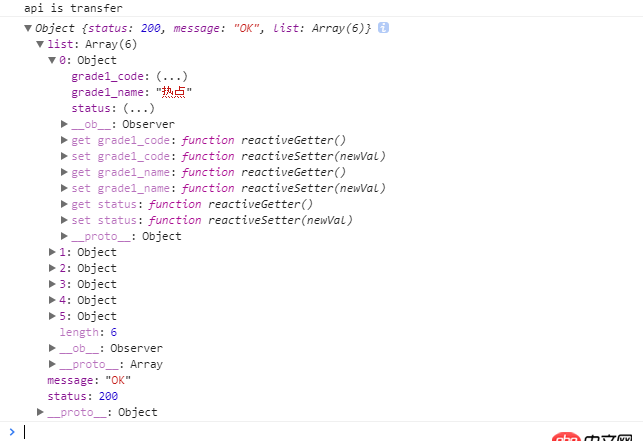
const tanjie = axios.create({baseURL: ’tanjie’ })findGrade1: function () {return new Promise((resovle, reject) => { tanjie({url: ’/content/findGrade1’ }).then(response => {console.log(’api is transfer’)resovle(response.data) }).catch(error => {reject(error) })}) },
模块:
import baseApi from ’@/api/base’import * as types from ’../mutation-type’const state = { tabGrade: {errno: 1,list: {} }}const getters = { getTabGrade: state => {state.tabGrade }}const actions = { // 调用api getTabGrade({ commit }) {console.log(’is actions’)return new Promise(function (resolve, reject) { baseApi.findGrade1().then(res => { commit(types.GET_TABGRADE, res) resolve(res); }).catch(err => { console.log(err)})}) }}const mutations = { [types.GET_TABGRADE](state, res) {state.tabGrade = { ...state.tabGrade, list: res.list}console.log(state.tabGrade) }}export default { state, getters, actions, mutations}
组件内
computed: { ...mapGetters([ ’getTabGrade’ ]), created() { this.$store.dispatch(’getTabGrade’) .then(res => {console.log(res) // undefinedreturn res }) .catch(err => {console.log(err) }) },

各个模块的引用应该是没有问题得,毕竟组件内可以通过 this.$store 来访问 state
但是不知道为何 dispatch 会返回 undefined
组件内可以获得正确的数据的,请问我该如何去使用,就像通过{{}}来展示一个grade1_name
问题解答
回答1:加了return和resolve,不然this.$store.dispatch(’getTabGrade’)触发调用可能没有返回带有正确值的promise,你试试看。
const actions = { // 调用api getTabGrade({ commit }) {console.log(’actions’) return baseApi.findGrade1() //添加return .then(res => {commit(types.GET_TABGRADE, res)resolve(res); //添加resolve }).catch(err => {console.log(err) }) }}回答2:
已解决,我最后在模块的getter中做了一下处理:
const getters = { getTabGrade: state => {console.log(’getter’,state.tabGrade)let tabGradeName = []for(var i =0; i<state.tabGrade.list.length; i++){ tabGradeName.push(state.tabGrade.list[i].grade1_name)}return tabGradeName }}
最终组件中使用模板语法将计算属性写了上去,html:
<span>{{getTabGrade[0]}}</span>
js:
computed: { ...mapGetters([ ’getTabGrade’ ])

 网公网安备
网公网安备