javascript - Element UI表格错行
问题描述
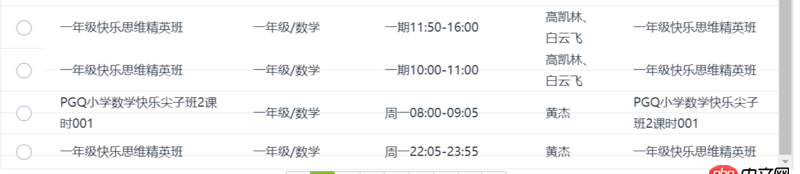
用Element UI和Vue开发时,将Element UI中的diaolog组件改成自己的组件,在这个组件中使用Element UI中的表格组件,发现渲染的时候有的时候会错行,目前发现原因是我加的单选按钮radio的原因,但是不知道如何解决。如下图所示,求大神答疑解惑
<!--diaolog表格-->
<el-table :data='gridData' highlight-current-row fit> <el-table-column label='' width='50'> <template scope='scope'><el-radio :label='gridData[scope.$index].classId' v-model='radio' @change.native='getCurrentRow(scope.$index)'></el-radio> </template> </el-table-column> <el-table-column prop='className' label='班级名称' width='220'></el-table-column> <el-table-column prop='gradeSubject' label='年级/科目' width='150'></el-table-column> <el-table-column prop='teachingTime' label='授课时段' width=''></el-table-column> <el-table-column prop='teacher' label='任课老师' width='100'></el-table-column> <el-table-column prop='classTypeName' label='班型' width=''></el-table-column> </el-table> <!--分页--> <p class='page-box'> <el-pagination layout='prev, pager, next' :page-count='pageTotal' :current-page='currentPage' @current-change='onChangePage'></el-pagination> </p>
问题解答
回答1:<el-table-column type='index' width='60px'></el-table-column>1.需要加上width属性;2.如果你有五列,让其中一列不设置width,这样能好看一些。
--> 你可以试一下。^_^
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?

 网公网安备
网公网安备