文章详情页
javascript - 跨域,我的jsonp方式对不,为什么一直报错啊
浏览:307日期:2023-04-04 10:12:03
问题描述

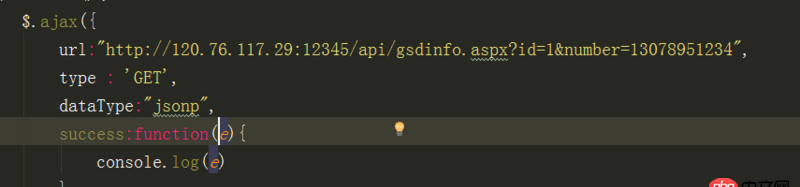
 这个ajax请求收的路径,对不?
这个ajax请求收的路径,对不?
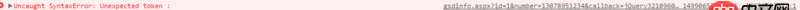
我的跨域方式写的对不,为什么一直控制台一直报错

问题解答
回答1:Uncaught SyntaxError: Unexpected token : 类似这种错误就是返回的json数据没用“(”和“)”小括号包起来或者前面没加callback值而引起的。
回答2:服务端程序有问题,js执行出错
回答3:设置jsonp参数,同时后台返回的数据需要包裹在你传的jsonp变量里面前端:
$.ajax({ url: ’xx’, dataType: ’jsonp’, jsonp: ’callback’, ....});
后台callback(返回的数据)
回答4:url添加一个回调参数:jsoncallback=?,问号程序会自动生成相应的参数
后端程序接受这个参数,并将返回的数据包裹在这个回调函数中
eg:PHP后端写法$jsoncallback = $_GET[’jsoncallback’];$result = json_encode($data);echo $jsoncallback.'('.$result.')';//后端要以这种格式返回数据才能实现跨域exit;
你的返回值没有包裹在或回调函数中
回答5:jsonp不应该是js里面的src引入,然后在js里面调用callback()么
回答6:JQ中jsonp的话,要在查询字符串中加一个callback=?字段
标签:
JavaScript
上一条:javascript - 关于document.documentElement.scrollTop和documen.body.scrollTop的問題下一条:javascript - 请问div是个链接,鼠标移上去能出现一个div,比如查看更多按钮,怎么做?
相关文章:
排行榜

 网公网安备
网公网安备