文章详情页
javascript - html中这两种方式为什么都不能让<p>标签居中?
浏览:266日期:2023-04-04 13:57:04
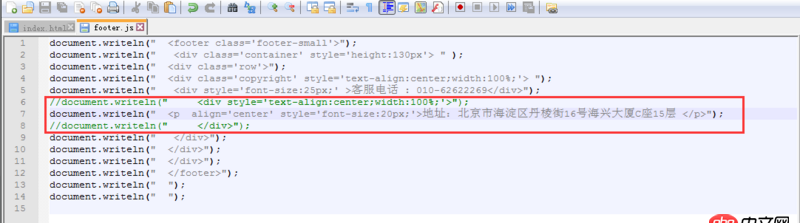
问题描述


问题解答
回答1:文字居中使用:text-align: center; 加在P标签上就行。
回答2:因为<p></p>是块级元素
回答3:估计是你跟上面的text-align冲突了,上面的p包含p标签
回答4:用text-align:center就行,放在font-size属性后面就行
回答5:让文字居中在P上加个text-align:center 就行 但如果是想P标签居中 给p一个固定宽度 margin:0 auto;
标签:
JavaScript
相关文章:
1. html5 - html img 标签 为什么会出现 image for resizing2. 多维数组遍历,求大佬解答???3. javascript - swiper2索引的问题4. python3.x - python连oanda的模拟交易api获取json问题第五问5. javascript - 关于vue-cli每次都要build才能放到线上问题。6. 使用未定义的常量user_id-假定为“user_id”7. javascript - 怎么获取一个页面中的所数据,然后弄成一个json格式的字符串传给后台8. 大兄弟们,你们都用什么框架开发 web app9. javascript - webpack异步加载js问题10. python方法调用
排行榜

 网公网安备
网公网安备