javascript - jq 上传图片成功后添加一个新的上传框时出现问题
问题描述
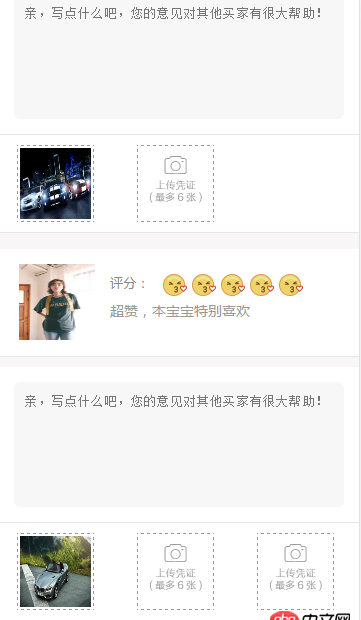
第一个评论上传图片时候没有问题,当第二个评论时,新添加的上传框受到了上一个的影响,本来应该出现一个,但是出现了2个,求助是什么原因造成


html部分
<p class='evaluation-upload-block'>
<p class='nctouch-upload-img'> <p class='nctouch-upload'><a href='javascript:void(0);'> <span><input type='file' hidefocus='true' size='1' goods- val='0' name='file' id=''></span> <p><i class='icon-upload'></i></p> </a><input type='hidden' name='goods[1667][evaluate_image][0]' value=''> </p> <img src='https://www.haobala.com/wap/images/upload_tips.png'> </p>
</p>
jq部分
$(’.evaluation-upload-block’).on(’click’,’input[name='file']’,u); function u(){
$(this).unbind(’click’); $(’input[name='file']’).ajaxUploadImage({url: ApiUrl + '/index.php?act=sns_album&op=file_upload',data: { key: e},start: function(e) { e.parent().after(’<p class='upload-loading'><i></i></p>’); e.parent().siblings('.pic-thumb').remove()},success: function(e, a) { checkLogin(a.login); if (a.datas.error) {e.parent().siblings('.upload-loading').remove();$.sDialog({ skin: 'red', content: '图片尺寸过大!', okBtn: false, cancelBtn: false});return false } e.parent().after(’<p class='pic-thumb'><img src='https://www.haobala.com/wenda/’ + a.datas.file_url + ’'/></p>’); e.parent().siblings('.upload-loading').remove(); e.parents('a').next().val(a.datas.file_name); e.parents('.nctouch-upload-img').find(’.upload_tips’).remove(); var num = e.attr(’val’);num = parseInt(num) + 1; if(num < 6){var goods_id = e.attr(’goods-id’);var i = ’<p class='nctouch-upload-img'>’+’<p class='nctouch-upload'>’ +’<a href='javascript:void(0);'>’ +’<span><input type='file' hidefocus='true' size='1' goods- val='’+ num +’' name='file' id=''></span>’+’<p><i class='icon-upload'></i></p>’ +’</a>’+’<input type='hidden' name='goods[’+ goods_id +’][evaluate_image][’+ num +’]' value='' />’+’</p>’+’</p>’;e.parents('.nctouch-upload-img').after(i); }} });
};
问题解答
回答1:解决了,是click事件累加的问题其实直接执行u()就好了
相关文章:
1. java - 创建maven项目失败了 求解决方法2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. 运行python程序时出现“应用程序发生异常”的内存错误?7. 主从备份 - 跪求mysql 高可用主从方案8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备