javascript - vue引用elementUI,报indx.css找不到的错?
问题描述
vue引用elementUI,在node_modules中可以找到elementui的文件在webpack.base.conf.js中 {
test: /.css$/, loader: ’style!css’ }, { test: /.(woff2?|eot|ttf|otf)(?.*)?$/, loader: ’file’, query: { limit: 10000, name: utils.assetsPath(’fonts/[name].[hash:7].[ext]’) } }
在main.js中输入import ElementUI from ’element-ui’import ’element-ui/lib/theme-default/index.css’Vue.use(ElementUI)
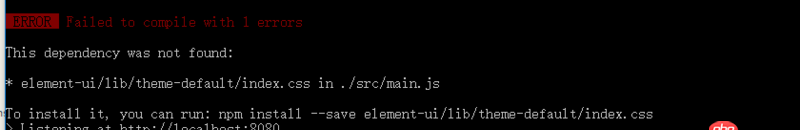
但是就是输出
问题解答
回答1:试试这样引入import ’../node_modules/element-ui/lib/theme-default/index.css’;
回答2:用vue-cli吧,把精力放在业务逻辑上,配环境什么的,唉~
回答3:问题已解决 步骤为:1.cnpm install style-loader -D2.cnpm install css-loader -D3.cnpm install file-loader –D4.安装cnpm install element-ui -S5.在main.js中引入:
import ElementUI from ‘element-ui‘import ‘element-ui/lib/theme-default/index.css‘Vue.use(ElementUI)

 网公网安备
网公网安备