文章详情页
javascript - 全局安装 vue-cli 最后一步运行 npm run dev 报错
浏览:143日期:2023-04-07 13:32:36
问题描述

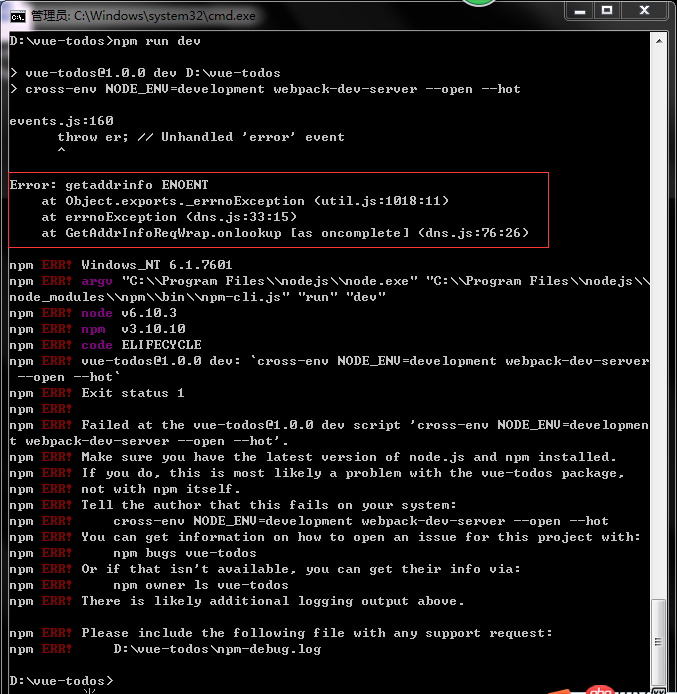
我全局安装的 vue-cli 然后在D盘生成的项目 最后 npm run dev 的时候报这个错误 这是什么错误
问题解答
回答1:先全局安装 $ npm i vue-cli -g 然后在D盘 $ vue init webpack-simple wue-todos 创建成功后 进入vue-todo目录 安装基本支持包 $ npm i 最后运行的 $ npm run devLinux、Mac测试完毕,没题主截图的错误。
回答2:event.js:160,这个项目本身就有错误啊。
回答3:端口被占用了吧,在config/index.js中改下端口
标签:
JavaScript
上一条:javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?下一条:javascript - 模拟手机端的webapp 的外卖点击菜单 和 对应内容滑到目标位置
相关文章:
1. mysql - 一个表和多个表是多对多的关系,该怎么设计2. python 如何实现PHP替换图片 链接3. html5 - iOS的webview加载出来的H5网页,怎么修改html标签select的样式字体?4. 一个mysql联表查询的问题5. python如何不改动文件的情况下修改文件的 修改日期6. javascript - git clone 下来的项目 想在本地运行 npm run install 报错7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. angular.js - 三大框架react、vue、angular的分析9. python - django 里自定义的 login 方法,如何使用 login_required()10. 主从备份 - 跪求mysql 高可用主从方案
排行榜

 网公网安备
网公网安备