文章详情页
javascript - 模拟手机端的webapp 的外卖点击菜单 和 对应内容滑到目标位置
浏览:71日期:2023-04-07 14:42:01
问题描述
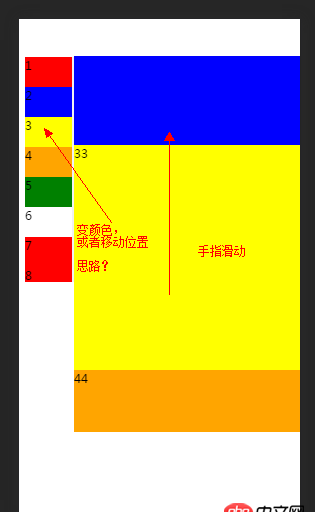
1.右侧的内容通过手指滑到指定的位置时 左侧的对应点击菜单 变颜色,或者改变相应的位置?2.注意是移动端 不要给我整 鼠标滚动监听!3.在线等! 比较急!
问题解答
回答1:大哥也在饿了吗自动接单吗?
回答2:通过右侧每一块的srollTop来切换左边对应的class
标签:
JavaScript
上一条:javascript - 全局安装 vue-cli 最后一步运行 npm run dev 报错下一条:javascript - 想一周学会增删查改登录,有入门node.js+express+mongoos的好demo 吗,有thinkphp 经验
相关文章:
1. angular.js - 不适用其他构建工具,怎么搭建angular1项目2. python如何不改动文件的情况下修改文件的 修改日期3. mysql - 一个表和多个表是多对多的关系,该怎么设计4. javascript - git clone 下来的项目 想在本地运行 npm run install 报错5. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?6. android-studio - Android 动态壁纸LayoutParams问题7. 主从备份 - 跪求mysql 高可用主从方案8. angular.js - 三大框架react、vue、angular的分析9. python 如何实现PHP替换图片 链接10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备