文章详情页
javascript - vue.js与html页面之间的跳转
浏览:85日期:2023-04-09 11:32:28
问题描述
在vue.js项目外写了个html页面,在vue.js页面跳转到这个html页面怎么跳转?
如html页面的名称为aaa.html。
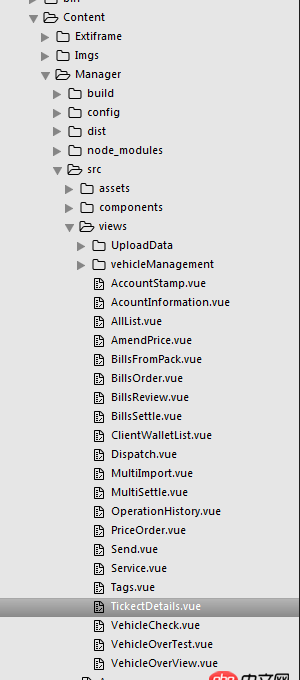
 这是vue.js的目录
这是vue.js的目录
 这是我要跳转的html文件请问怎么跳转
这是我要跳转的html文件请问怎么跳转
问题解答
回答1:window.open()
回答2:如果不想跳出单页应用,也可以写一个预览页,用iframe加载外部页,如果是webApp,可以调用原生方法新建一个webview展示。
回答3:可以用a标签,不过有点low也可以在模板里添加点击事件,在methods里处理,window.location.href='https://www.haobala.com/wenda/aaa.html'
回答4:这个地址可以帮助到你
回答5:相信我,没有比a标签更合适的方法了^ _ ^
标签:
JavaScript
相关文章:
1. java - 创建maven项目失败了 求解决方法2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. 运行python程序时出现“应用程序发生异常”的内存错误?7. 主从备份 - 跪求mysql 高可用主从方案8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备