javascript - 怎么在DIV图片上加个DIV,并带有按钮链接呢?
问题描述
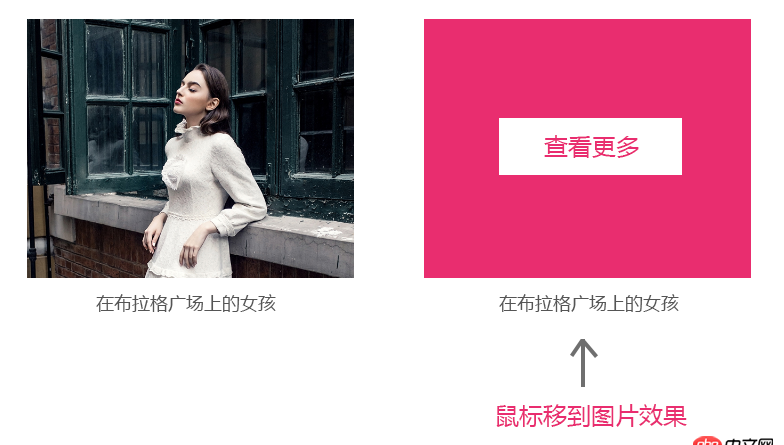
怎么在p图片上加个p,并带有按钮链接呢?如同所示,哪位大神给个完整代码谢谢!
问题解答
回答1:给你写了一个简单的hover效果http://jsrun.net/TQYKp
html
<p class=’box’> <p class=’image’> <img src=’http://imgsrc.baidu.com/imgad/pic/item/730e0cf3d7ca7bcbd0a1ac09b4096b63f624a83a.jpg’ width=’100%’> </p> <p class=’mask’> <a class=’link’ href=’#’> 查看更多 </a> </p></p>
css
.mask { background: #ff00a5; width: 300px; height: 200px; position: absolute; top: 0; z-index: 99; display: none}.image { width: 300px; height: 200px;}.box { position: relative; width: 300px;}.box:hover .mask { display: block;}.box:hover .link { width: 120px; height: 40px; display: block; background: #FFF; line-height: 40px; text-align: center; margin: 80px auto; color: #ff00a5}回答2:
编程最重要的是思想,代码自己实现。基本思路就是使用position来解决这个问题。
回答3:加个鼠标移入移除事件,img上放个p移除时透明,
回答4:用display就可以实现啊。。移入移出设置下就好了啊

 网公网安备
网公网安备