javascript - js如何存储每次点击的索引值
问题描述
这个问题可能会比较弱,但我确实是没找到好的方法去解决它,且周围没有其他前端可以问,先谢谢大家了...有这样一个需求,dom如图
一组button,我想记录每次点击的索引值,之前我是写了一个cookie 来记录...但是最近看了闭包和作用域之后感觉我的写法多余了,应该可以直接用返回值和函数解决
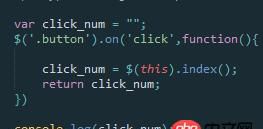
这样直接打印肯定是空,因为点击是异步的,没有执行肯定没有赋值,但是这里如何去记录每一次的值呢,如果是一个普通的函数,执行一次就是了,但是这个点击也不能去单一的执行,这里应该如何存值呢?
问题解答
回答1:记忆函数,记忆button索引值及点击次数,当然也可以记忆历史点击索引序列
/* 记忆button索引值及点击次数还有序列 */function memoizer() { let buttonIndexClickTimeHistory = {}; let buttonIndexClickQueueHistory = []; return function(idx) {if (typeof buttonIndexClickTimeHistory[idx] === ’number’) { buttonIndexClickTimeHistory[idx] ++;} else { buttonIndexClickTimeHistory[idx] = 1;}buttonIndexClickQueueHistory.push(idx);return { buttonIndexClickTimeHistory, buttonIndexClickQueueHistory}; };}const f = memoizer();$(’.button’).on(’click’, function() { console.log(f($(this).index()));});回答2:
把console.log(click_num);放在click函数中,这样就能监测每次点击的赋值了
回答3:localstorage sessionstorage你可以试试
回答4:$(’.button’).click(function() { console.log($(this).index());});回答5:
index保存在一个变量中是比较合理的;想要每次打印index就把console.log()放在click事件中
相关文章:
1. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?2. dockerfile - 为什么docker容器启动不了?3. javascript - 在vue-cli引入vux后 使用报错4. ruby - curb已安装,但一直无法加载。5. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout6. docker-compose中volumes的问题7. html - iframe嵌套网页在iPhone端的显示问题8. node.js - 问个问题 Uncaught (in promise)9. docker - 如何修改运行中容器的配置10. android - react-native报Starting: Intent { cmp=com.elm/.MainActivity }

 网公网安备
网公网安备