文章详情页
javascript - html静态网页,这个轮播图的左右按键可以去掉黑边吗,没找到怎什么地方调呀?
浏览:257日期:2023-04-10 10:09:38
问题描述
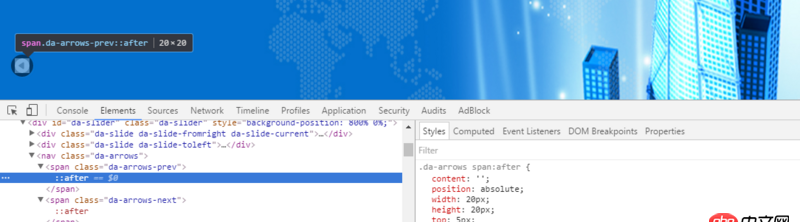
 我想换个左右的按键,图片是这个白色的,可是为什么页面显示的时候有个黑框,如何去掉这个黑框
我想换个左右的按键,图片是这个白色的,可是为什么页面显示的时候有个黑框,如何去掉这个黑框
问题解答
回答1:图片要切成背景为透明色,就是png格式的图片。
回答2:要不你把图换成 png 的,要不就设border-radius
回答3:da-arrows-prev和da-arrows-next的背景色换成transparent应该就好了
回答4:首先,span,是行内块元素,反正我看着你直接设置宽高就觉得别扭,你把它设置为行内块级元素,试试吧,应该就能解决了
回答5:如果是span.da-arrows-prev的背景去掉就好啦
span.da-arrows-prev{ background:none;}
如果是伪类的背景`span.da-arrows-prev::after{
background:none;
}`
标签:
JavaScript
排行榜

 网公网安备
网公网安备