javascript - 关于行内元素onclick事件,为什么会出错?
问题描述

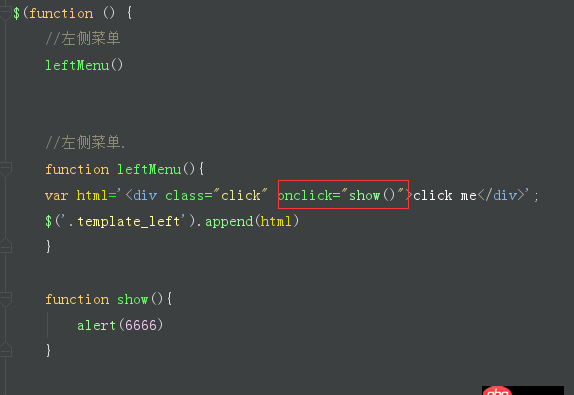
点击时会报错 show is not defined
为什么把show()函数放$(function(){})外面就好了?
问题解答
回答1:onclick='show()'执行的是window.show()
回答2:你append的html是字符串,onclick里的事件是show(),如果没指定特定对象的方法,会默认去寻找全局方法,而$(function(){})是一个闭包
回答3:写成这样看看
$(function() { leftMenu(); function show() {alert(’hhhhhhhh’); } function leftMenu() { var html = ’<p onclick='’+show()+’'>click me</dv>’$(’#box’).append(html); } })
直接调show()它其实是立即执行的,如果写成onclick='show()',$(document).ready()是文档加载完后执行的,当页面结构完成了,你再点击触发show(),这个时候就会去window下面查找show(),当然结果就是undefined如果实在要写在$(funciton(){})里,可以这样做:
$(function() { leftMenu(); /*function show() {alert(’hhhhhhhh’); }*/function leftMenu() {var html = ’<p class='show'>click me</dv>’$(’#box’).append(html); } //做个事件委托 $(’body’).on(’click’, $(’.show’), function() {alert(’aaaaa’) }) })回答4:
show 函数是匿名函数内的,onclick 绑定的会去全局搜索,找不到匿名函数内定义的东西
回答5:onclick会在window对象底下找自定义函数show(),也就是window.shou()。。所以是要放在$(function(){})函数外边的。。所以以后把自定义函数都写在$(function(){})外边,一些后续的处理过程和调用,放在$(function(){})里面,确保文档加载完成之后调用
回答6:通俗易懂的说法:$(function(){})是文档执行完毕再执行里面内容而你在文档加载结束添加了绑定。他执行html的时候未找到show(),请采纳
回答7:其实是js的作用域引起的问题,onclick='show()'执行的是window里面的show()方法,但是Window里面并没有这个方法。
回答8:因为,$(function(){}) = $.ready(),也就是说页面加载完毕后才声明函数show , 但是你把show()写在行内onclick事件,而这个时候的show函数还未声明,所以会报 not defined
回答9:把 show 方法的定义放到 leftMenu 的上面
回答10:需要委托~~

 网公网安备
网公网安备