javascript - 这个css里的@是什么意思呢?
问题描述
这个css里的@是什么意思呢?跟.和#有什么区别呢?

问题解答
回答1:css3 的keyframe不就是前面有@ 难道还能换其他?这我倒是没深究。
http://www.runoob.com/cssref/css3-pr-animation-keyframes.html回答2:
这是规定写法,没有什么为什么
回答3:@开头,后紧跟一个可用的关键字,这个关键字充当一个标识符,用于表示CSS该做什么。
固定语法,楼主不用纠结,用就行了
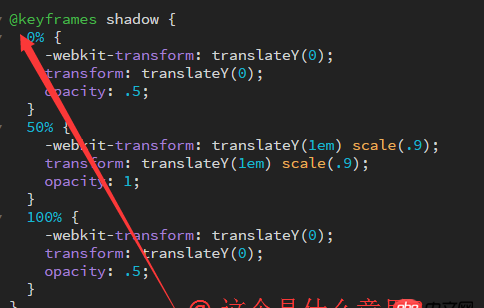
回答4:这个是CSS3中的定义动画中关键帧的方法@keyframes通过指定动画中特定时间点必须展现的关键帧样式(或者说停留点)来控制CSS动画的中间环节。这让开发者能够控制动画中的更多细节而不是全部让浏览器自动处理。详细的可以看:https://developer.mozilla.org...
上面代码的含义就是 0%, 50%和100%的关键帧中定义了页面垂直移动元素。
跟.和#的区别
. 类选择器 类选择器能够对使用多次# id选择器 ID选择器只能在文档中使用一次.stress{ color:red;}.bigsize{ font-size:25px;}#big {font-weight:bold;}
<span id='big'>你好,世界</span>
楼主既然问到选择器,是不是想问@import样式?
@import导入外部样式用的,可以在<style></style>中导入引入外部样式表,也可以在一个样式表中引入另一个样式表例如:在css中导入多个外部样式:
@import url('1.css');@import url('2.css');@import url('3.css'); 回答5:
@keyframes 和 @import url(’index.css’); 写法一样,只是一个语法关键词的标识符。
回答6:为什么id要写#,class要写.,通配要写*。这有什么好纠结的啊
回答7:人家规定这样写的,求采纳,我想问个问题,谢谢
回答8:你看到的以#.开头的,是选择器;而用@开头的,是css里的功能类的标志符而不是个选择器。这里给你个css里功能类关键字的参考,这里需要特别注意的是,虽然这些关键字都是“以@开头”,但并不是说这里有个“以@开头”的规则,而是和后边出现的单词连在一起作为一个有特殊且明确功能的保留关键字整体出现(如“@media”,“@keyframes”等),切不可割裂的去看。
回答9:@是css3对于侦动画的特指,和平常看的到的元素选择不是一个概念
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. java - 创建maven项目失败了 求解决方法5. python - 如何使用pykafka consumer进行数据处理并保存?6. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。7. 主从备份 - 跪求mysql 高可用主从方案8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 一个mysql联表查询的问题10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备