javascript - 一个简单的H5页面在安卓手机上能跑,在苹果手机上和谷歌浏览器上却出错。
问题描述
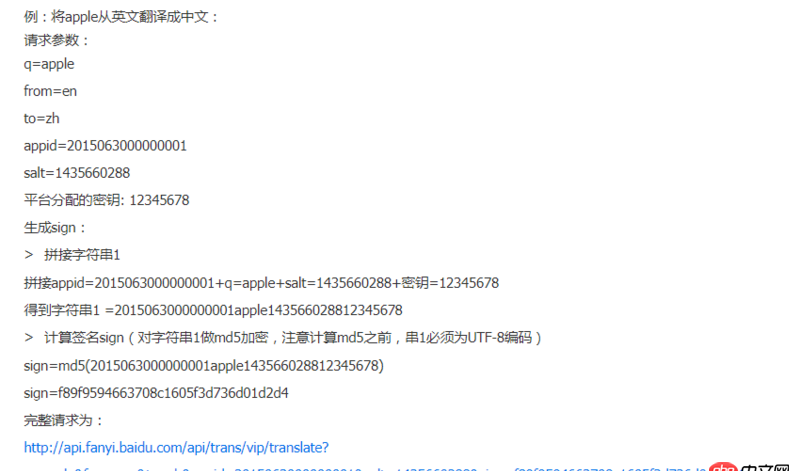
最近调用百度翻译API做了一个翻译小demo,css方面用了bootstrap,然后自己稍微改了一点样式。js部分很简单,按照百度api文档的规则生成一个 url地址+查询字符串,然后再通过get方法发送到服务器,取得返回值,从里面获得翻译结果,显示在页面上,中间还用了一个jsonp跨域请求。

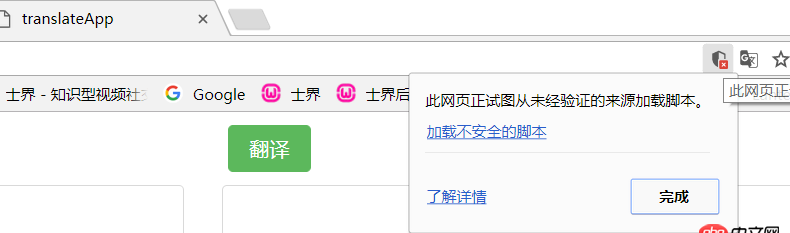
github地址:https://zdaoyang.github.io/tr...但是在谷歌浏览器上打开会提示这样的错误(无法选择语言,也无法成功翻译)

同时,安卓手机端访问正常,苹果手机端访问不正常。(如果各位中谁是苹果手机的可以点开上面的链接试试看)在网上看到相关的兼容性文章,但是不知道自己的问题具体出在哪,不知道是bootstrap的问题还是js的问题,或者还是安全性的问题,很迷茫,还望各位多多指教。不胜感激!最后附上完整代码:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>translateApp</title> <link href='https://cdn.bootcss.com/normalize/7.0.0/normalize.min.css' rel='stylesheet'> <link href='https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css' rel='stylesheet'> <script src='https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js'></script> <script src='https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js'></script> <script src='https://cdn.bootcss.com/blueimp-md5/2.7.0/js/md5.min.js'></script> <style>p.out{ width: 100%; height: 178px; border-radius: 0.25rem; padding: .5rem .75rem; font-size: 1rem; color: #464a4c; border: 1px solid rgba(0,0,0,.15);}button{ margin: 10px 0 10px 5px;}ul{ display: block; width: 250px; padding-left: 50px;}ul > li{ padding-left: 15px;}span{ display: inline-block; cursor: pointer; padding: 0 0 16px 0 ;}span:nth-child(2){ padding-left: 35px;}span:not(.text-info):hover{ font-weight: bold; } </style></head><body> <p class='container'><p class='row'> <p class='col-ms-6 col-md-6 col-lg-6'><span class='text-info'>翻译为:</span><p class='btn-group'> <button type='button' data-toggle='dropdown'>英语</button> <ul role='menu' style='margin: 0;color: '><li><span data-lang='zh'>中文</span><span data-lang='en'>英语</span></li><li><span data-lang='jp'>日语</span><span data-lang='kor'>韩语</span></li><li><span data-lang='fra'>法语</span><span data-lang='spa'>西班牙语</span></li><li><span data-lang='th'>泰语</span><span data-lang='ru'>俄语</span></li><li><span data-lang='de'>德语</span><span data-lang='it'>意大利语</span></li> </ul></p><textarea name='' id='' cols='20' rows='8' placeholder='请输入要翻译的内容:'></textarea></p> <p class='col-ms-6 col-md-6 col-lg-6'><button class='btn btn-success'>翻译</button><p class='out'></p> </p></p> </p></body> <script> var lang = 'en'; //默认为英语 //第一步 选择目标语言 $('span').on('click',function(e){ $('button.target-language').html(e.target.innerHTML);lang = e.target.dataset.lang; }); //第二步 生成url后面的data部分 function createData(){ var q = $('textarea').val(); var salt = Date.now(); var str = '20170630000061038' + q + salt + 'nfAcgTO_Ub23sQR86MyW'; var sign = md5(str); //用md5算法生成sign var data = 'q=' + q +'&from=auto&to=' + lang + '&appid=20170630000061038&salt=' + salt + '&sign=' + sign; return data; } //第三步,点击翻译就发送get请求,并取得返回的翻译结果。 $('.btn-success').on('click',function(){ var url = 'https://fanyi-api.baidu.com/api/trans/vip/translate?'; $.ajax({ type: 'GET', async: true, url: url, data: createData(), dataType: 'jsonp', jsonp: 'callback', success: function(json){ $('p.out').html(json.trans_result[0].dst); }, error:function(){ alert('翻译出错,请重试'); } }); }); </script></html>
问题解答
回答1:看了一下,由于网站是https的所以chrome禁了你加载http的资源
回答2:https的网站里面无法加载http的资源,资源会被浏览器block掉
/q/10...
回答3:<script src='https://cdn.bootcss.com/jquery/1.10.0/jquery.js'></script>
看这里

 网公网安备
网公网安备