javascript - iview 自定义列头显示内容 问题(快上车,准备发车了)
问题描述
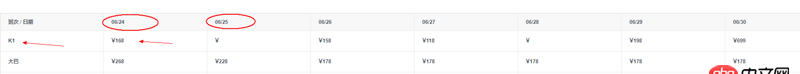
直接上图:
需求:列头 和 内容 都是从返回的数据中获取;现在存在问题:当查询的结果为7条的时候,数据是可以显示(如上图所示);但是当为一条结果的时候,解析就出问题;代码:
<template><p> <Table :columns='columnsa' border :data='data1'></Table></p>
</template><script>export default {
data() { return {columnsa: [{ title: ’班次 / 日期’, key: ’name’, render: (h, params) => {return h(’p’, [ h(’strong’, params.row.name)]); },}, { key: ’price1’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price1)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day1;return column }}, { key: ’price2’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price2)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day2;return column }}, { key: ’price3’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price3)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day3;return column }}, { key: ’price4’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price4)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day4;return column }}, { key: ’price5’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price5)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day5;return column }}, { key: ’price6’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price6)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day6;return column }}, { key: ’price7’, render: (h, params) => {return h(’p’, [ h(’Icon’, {props: { type: ’social-yen’} }), h(’strong’, params.row.price7)]); }, renderHeader: (column, index) => {let newIndex = index - 1column = this.data1[newIndex].day7;return column }}],// 数据data1: [{ name: ’K1’, day1: ’06/24’, price1: 168, day2: ’06/25’, price2: ’’, day3: ’06/26’, price3: 158, day4: ’06/27’, price4: 118, day5: ’06/28’, price5: ’’, day6: ’06/29’, price6: 198, day7: ’06/30’, price7: 699,}] }},methods:{ onRowClick(index){ console.log(index); }}
}</script>
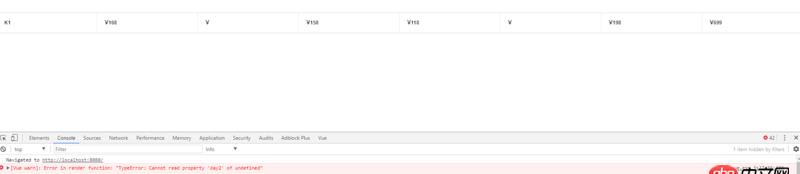
报错如图:
各位 有什么思路么
问题解答
回答1:其实把,本质上就是从返回的json数据中获取到的值作为头部信息,因为返回的数据格式都是一样,所以标题的内容都是一样的,我们直接截取返回的第一个数组里面的信息作为表头就OK了。
回答2:可以把你的data1放到data()中作为一个局部变量。
回答3:问题处于你更改了数据 当你的数据从7条变成了一一条的时候,你的tableColumns还是写了7个 你data里已经没有day2的数据了 然而tablecolumns还是没有更改,这时候渲染的时候就会去找day2的数据 发现day2undefinde,正确的方法,是根据data1里数据动态更改tableColumns

 网公网安备
网公网安备