javascript - webpack 报错 新人 求解
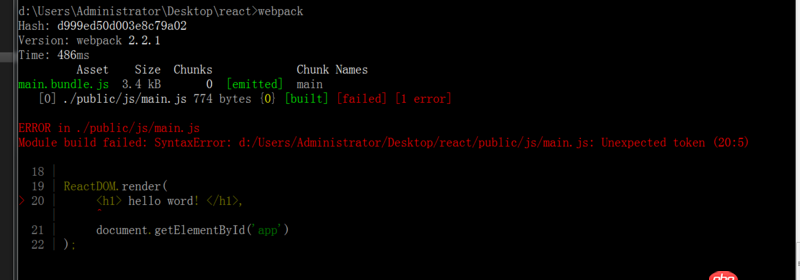
问题描述

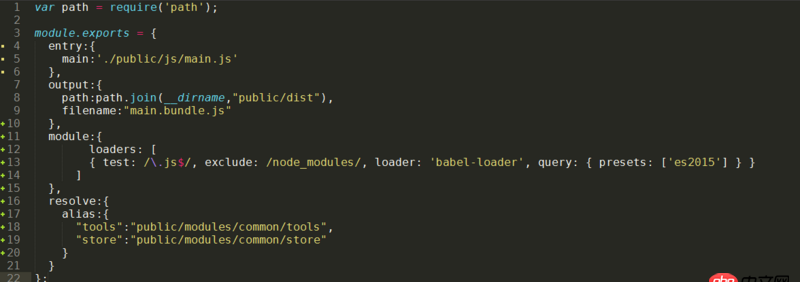
和webpack 配置
package.json
{ 'name': 'flower', 'version': '0.0.0', 'private': true, 'scripts': { 'start': 'node ./bin/www' }, 'dependencies': { 'antd': '^2.11.2', 'body-parser': '~1.17.1', 'cookie-parser': '~1.4.3', 'debug': '~2.6.3', 'express': '~4.15.2', 'jade': '~1.11.0', 'morgan': '~1.8.1', 'react': '^15.6.1', 'react-dom': '^15.6.1', 'react-redux': '^5.0.5', 'react-router': '^4.1.1', 'redux': '^3.7.1', 'serve-favicon': '~2.4.2', 'session': '^0.1.0' }, 'devDependencies': { 'babel-core': '^6.25.0', 'babel-loader': '^7.1.1', 'babel-preset-es2015': '^6.24.1', 'webpack': '^2.2.1' }}
main.js代码
import React from 'react';import ReactDOM from 'react-dom';// import {Route,Router,IndexRoute,hashHistory} from 'react-router';// import {Provider} from 'react-redux';//import store from 'store';// class Test extends React.Component{// constructor(props){// super(props);// }// render(){// return (<p> hello word </p>)// } // }ReactDOM.render( <h1> hello word! </h1>, document.getElementById(’app’));
问题解答
回答1://第一步npm install --save-dev babel-preset-react//第二步,再在presets中添加reactpresets: [’es2015’, ’react’]
另外,多说一句,你用的配置项大多为1的,仅为兼容性而存在。
webpack2或者webpack3相关配置,可以自己到官网学习:https://doc.webpack-china.org...
回答2:这个不是 webpack 的错误,是你的代码写的有问题
ReactDom.render(<h1>hello world!</h1>,document.getElementById(’app’))
这里的 ReactDom.render的第一个参数应该是 React.Component对象
相关文章:
1. mysql - 一个表和多个表是多对多的关系,该怎么设计2. python 如何实现PHP替换图片 链接3. html5 - iOS的webview加载出来的H5网页,怎么修改html标签select的样式字体?4. 一个mysql联表查询的问题5. python如何不改动文件的情况下修改文件的 修改日期6. javascript - git clone 下来的项目 想在本地运行 npm run install 报错7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. angular.js - 三大框架react、vue、angular的分析9. python - django 里自定义的 login 方法,如何使用 login_required()10. 主从备份 - 跪求mysql 高可用主从方案

 网公网安备
网公网安备