javascript - webpack 配置
问题描述
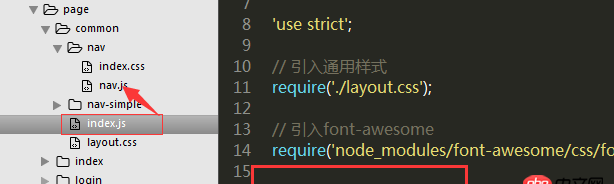
大家看一下,我配置的入口文件里面有page/common/index.js.
这个index.js里面仅仅require了下面的 layout.css.并没有require同级目录nav下面的任何文件。
然后,在nav.js里面,我console.log(’你他妈是怎么找到我的?’). 在我一般的做法当中,我肯定会在index.js里面require。这里并没有。可是在随后打包生成的index.js里面。刚刚console的话被打包成功了。感觉不合逻辑...

希望有经验的大神不吝赐教...
继续修改。 我把nav下面的index.js 改名为 nav.js我在入口文件 common/index.js里面require(’./nav/nav.js’)应该是可以require到的吧。重新运行webpack之后,会报错:
我把nav下面的index.js 改名为 nav.js我在入口文件 common/index.js里面require(’./nav/nav.js’)应该是可以require到的吧。重新运行webpack之后,会报错:
Module not found: Error: Cannot resolve ’file’ or ’directory’ D:myItemhappy-p1/src/page/common/nav/index.js in D:myItemhappy-p1srcpageindex @ ./src/page/index/index.js 18:0-35
继续求大神赐教...源代码 http://pan.baidu.com/s/1c27vvR6
问题解答
回答1:Module not found: Error: Cannot resolve ’file’ or ’directory’ D:myItemhappy-p1/src/page/common/nav/index.js in D:myItemhappy-p1srcpageindex@ ./src/page/index/index.js 18:0-35
同志你在 D:myItemhappy-p1srcpageindex 干了什么见不得光的事...[doge]
回答2:目测是个低级错误,你再找找吧
回答3:你检查一下你三个入口文件里面的,肯定引入才会输出的
相关文章:
1. 一个走错路的23岁傻小子的提问2. angular.js - angularjs 使用鼠标悬停时,标签一直闪3. c++ - win764位环境下,我用GCC为什么指针占8个字节,而long是4个字节?4. html5 - HTML代码中的文字乱码是怎么回事?5. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?6. javascript - SuperSlide.js火狐不兼容怎么回事呢7. android - 安卓activity无法填充屏幕8. python 计算两个时间相差的分钟数,超过一天时计算不对9. python - django 里自定义的 login 方法,如何使用 login_required()10. node.js - 函数getByName()中如何使得co执行完后才return

 网公网安备
网公网安备