文章详情页
javascript - Js对象怎么通过value值拿到key值?
浏览:223日期:2023-04-18 14:15:04
问题描述
一般通过obj.key可以拿到value,那我要反过来,该怎么做?
问题解答
回答1:key到value的映射是单向的,并且value并不具有唯一性。 所以由key拿到value是没有问题的,但是反之则不行。
回答2:for...in循环对象判断获取?
回答3:我有个笨方法
遍历对象,判断当前对象的 value 是否等于要查的值,如果匹配到输出key
回答4:输出 value 并不是唯一的,通过 value 拿到可以不行 。
回答5:参考一下,如果用 lodash 可以直接用 _.findKey
var data = { a: 1, b: ’string’, c: {}, d: {a: 98, b: ’str’}}function findKey (value, compare = (a, b) => a === b) { return Object.keys(data).find(k => compare(data[k], value))}var val = data.bfindKey(val) // b// 自定义比较函数,比如结合 lodash 可以findKey({a: 98, b: ’str’}, _.isEqual) // d回答6:
能循环拿吗?$.each这样拿出来
标签:
JavaScript
相关文章:
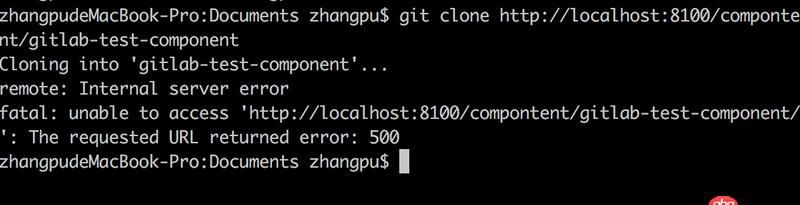
1. docker gitlab 如何git clone?2. java - mybatis源码分析3. css - 手机app中rem的基准值计算错误4. java - 哪位大神做过考勤打卡定位功能?请大神指点5. [python2]local variable referenced before assignment问题6. java - List<List<model>>如何更快捷的取里面的model?7. java - com.android.internal.R.attr.dialogTheme 这个dialogTheme的内容再哪里查看?8. java - jdbcTemplate支持复杂对象的映射吗?9. java - log4j和slf4j 【配置有知道的么】10. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题
排行榜

 网公网安备
网公网安备