文章详情页
javascript - innerHTML内容中存在js导入或者语句无法正常运行。
浏览:196日期:2023-04-18 17:43:55
问题描述
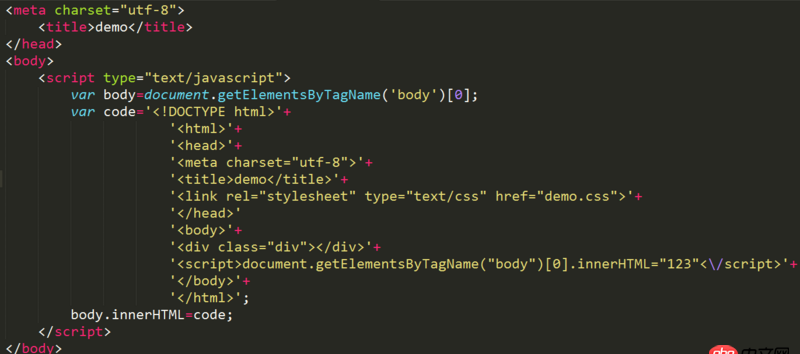
节点上使用innerHTML添加内容时,发现如果innerHTML字符串中存在<script>的标签,则标签内的js语句不能运行以及src属性失效(无法导入外部js文件)。请问如何解决这个问题?

问题解答
回答1:innerHTML可以插入link标签,但无法插入script标签的;script标签的插入可以通过js的appendChild完成。
var oScript = document.createElement(’script’); oScript.type = ’text/javascript’; oScript.async = true; oScript.src = url; document.body.appendChild(oScript); 回答2:
body里面嵌套html文档写法不规范
标签:
JavaScript
相关文章:
1. docker内创建jenkins访问另一个容器下的服务器问题2. macos - mac下docker如何设置代理3. docker api 开发的端口怎么获取?4. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?5. dockerfile - [docker build image失败- npm install]6. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!7. css - ul ol前边的标记如何调整样式呢8. docker绑定了nginx端口 外部访问不到9. dockerfile - 为什么docker容器启动不了?10. html - 爬虫时出现“DNS lookup failed”,打开网页却没问题,这是什么情况?
排行榜

 网公网安备
网公网安备