文章详情页
javascript - input输入框的失去焦点事件和发送按钮的点击事件冲突
浏览:80日期:2023-04-20 11:42:10
问题描述
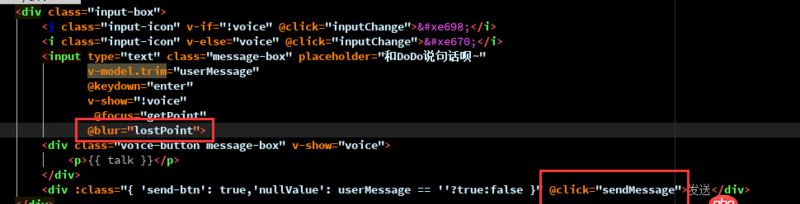
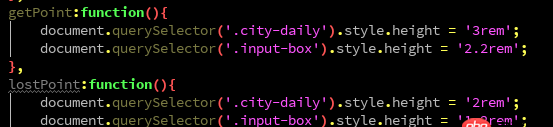
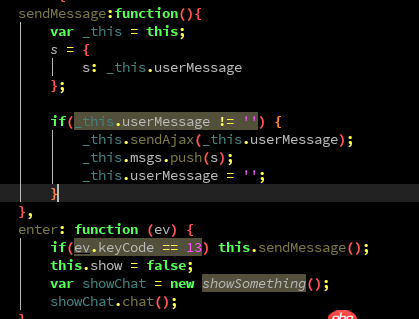
用vue写了input输入框的blur事件,对应失去焦点函数。点击输入框吊起输入键盘,输入结束后点击发送按钮,最先触发的是input输入框的失去焦点事件,而不是发送按钮的点击事件。换句话说我点击input输入文字后,得按两次发送按钮才可以发送信息,第一次是触发blur事件,第二次触发发送事件。能不能先触发发送事件,再触发blur事件?



问题解答
回答1:发一个运行的demo出来
回答2:感谢邀请,blur事件触发于input的 click 之前,因为操作没完成的话表单不应该提交,你应该贴具体代码出来分析,还有表单的提交尽量使用form的submit
标签:
JavaScript
相关文章:
1. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4042. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. 为啥不用HBuilder?6. python - (初学者)代码运行不起来,求指导,谢谢!7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备